Description :
Ce site internet n’est autre que mon Curriculum Vitae en ligne. Il me permet de mettre en avant mes compétences, mes différentes réalisations, ainsi que les articles de presse dans lesquels mon travail apparait.
Version n°1 :
Design :
• Création des croquis du design du site
Développements :
• Développement du site
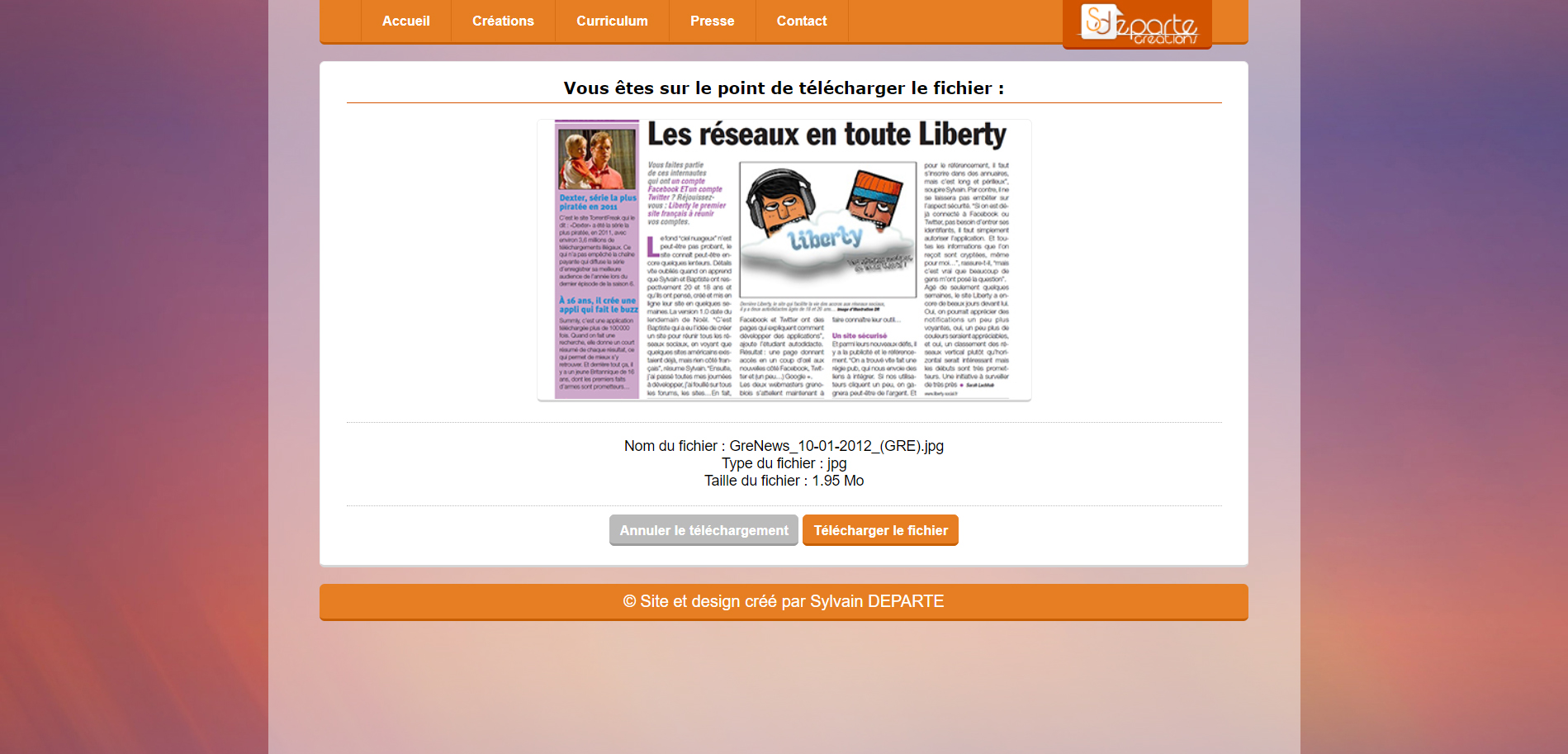
• Développement d’un système de téléchargement de fichier avec aperçu du contenu
Version n°2 :
Design :
• Création des croquis du nouveau design du site
Développements :
• Mise à jour du site avec le nouveau design
• Mise en place de diverses animations rendant le site visuellement plus dynamique
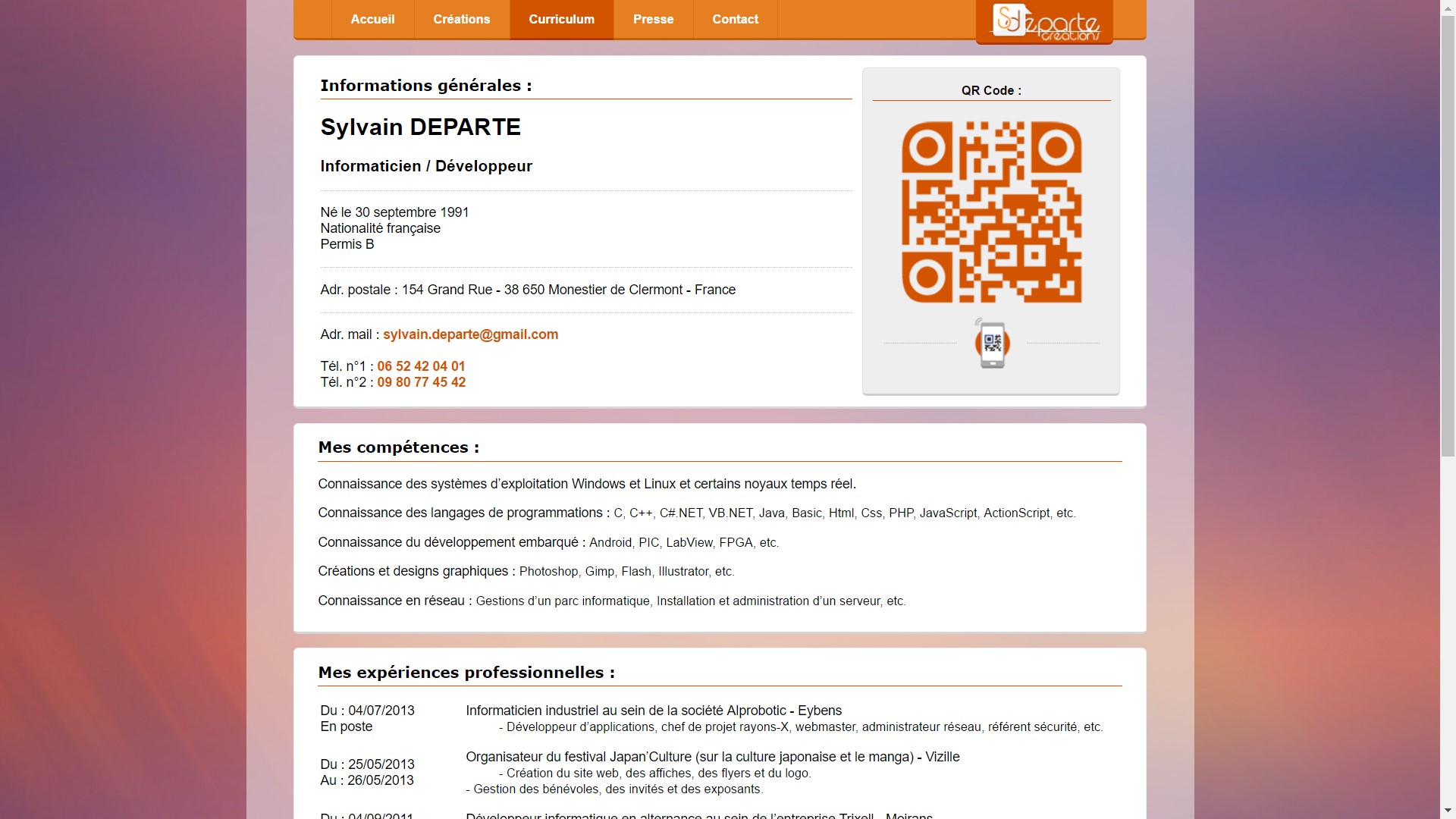
Version n°3 :
Design :
design.curriculumVitae.v3
Développements :
developpement.curriculumVitae.v3




Description :
description.prescribMe
Développements :
developpement.prescribMe



Description :
description.pixDrive
Développements :
developpement.pixDrive

Description :
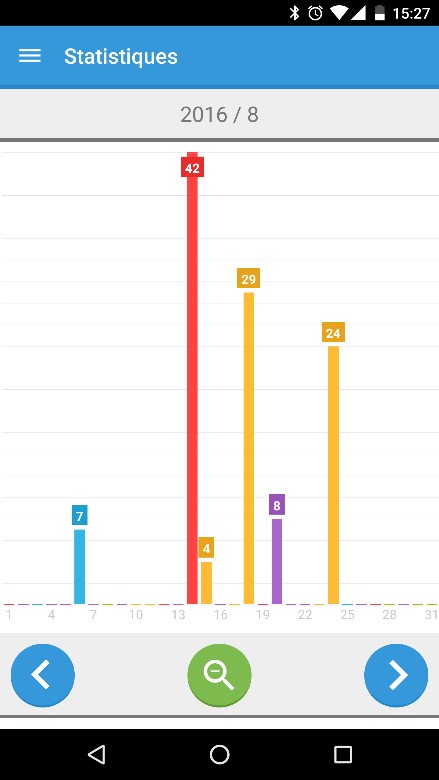
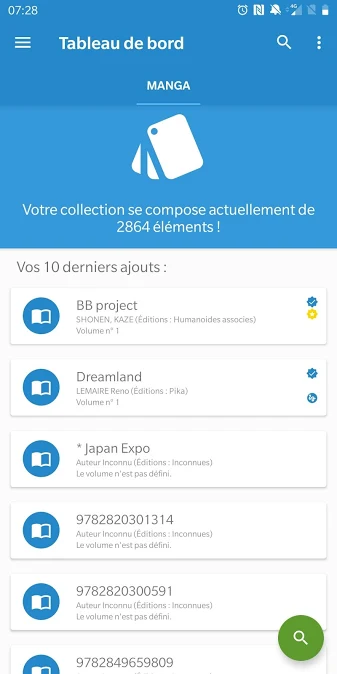
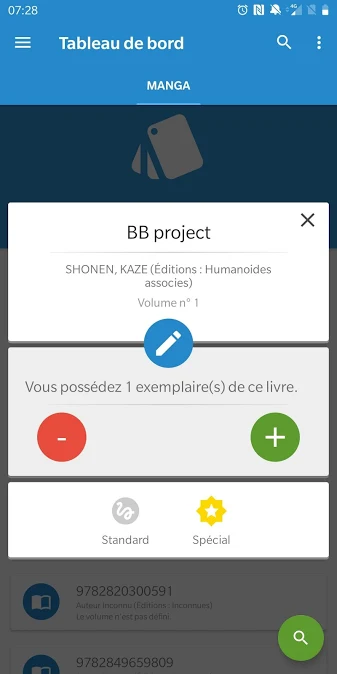
Le projet consiste à développer une application permettant de gérer une collection de livres. En scannant le code-barres d’un ouvrage, l’application affiche à l’utilisateur s’il fait déjà partie de sa collection ou non. L’utilisateur peut ensuite l’ajouter ou le supprimer de celle-ci et/ou définir les informations de ce livre. Elle fournit aussi une liste de tous les livres présent dans la collection de l’utilisateur, ainsi qu’un graphique de suivit des achats de livres, par mois.
L’application utilise une base de données présente localement sur le Smartphone de l’utilisateur et se synchronise régulièrement avec une base de données externe.
Version n°1 :
Développements :
• Intégration du système de scanneur de code-barres (API Barcode Scanner)
• Développement d’une interface de connexion
• Développement du système de gestion de collection (vérifier si le code-barres est déjà présent dans la collection de l’utilisateur, de l’ajouter ou de le supprimer de celle-ci)
• Développement du système de définition des d’informations d’un livre (titre, numéro de tome, auteur, etc.)
• Développement du système de synchronisation entre la base de données local et la base de données externe
• Développement du système de suivit des achats mensuel
Tests :
• Test unitaires
• Tests d’utilisations
Version n°2 :
Développements :
Tests :









Description :
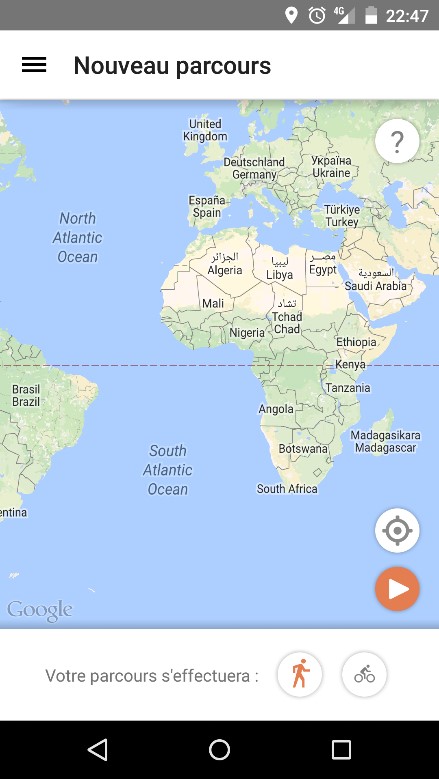
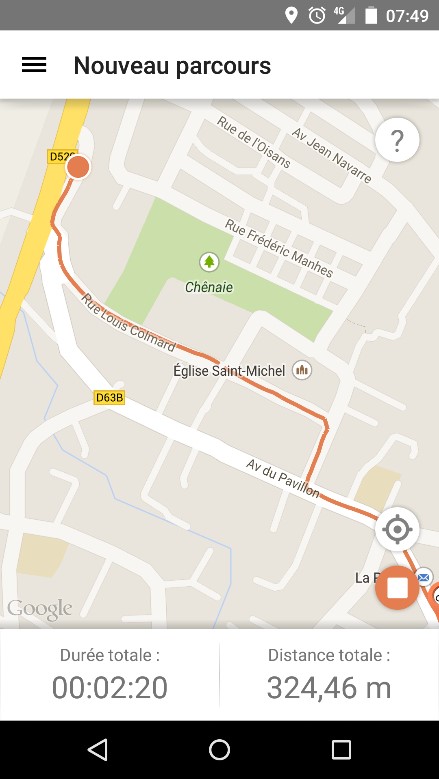
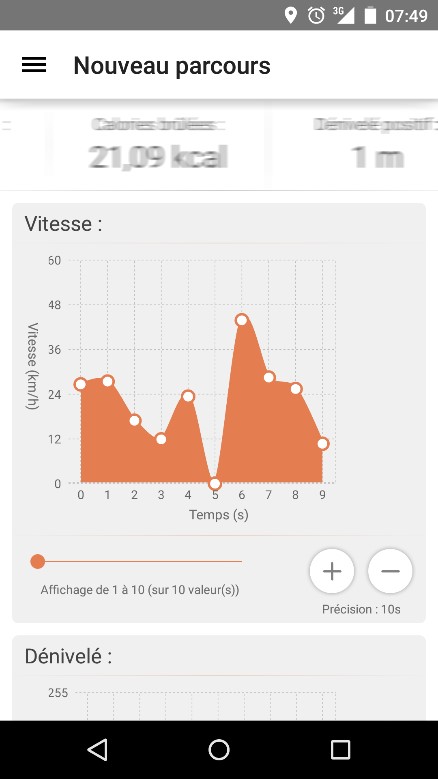
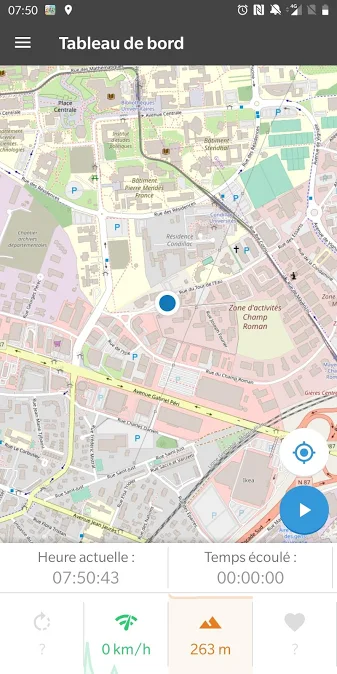
Le projet consiste à créer un traceur d’activité physique (marche / course à pied et vélo). L’application permet d’enregistrer son parcours, ainsi que diverses données de performances réalisés tout le long de celui-ci (tel que la vitesse, de dénivelé positif et négatif, la durée et la distance du parcours, etc.). Toutes ces informations peuvent ensuite être enregistrées sur une base de données (en local sur le smartphone), permettant à l’utilisateur de visualiser son évolution.
Application (vélo / course à pied) :
Développements :
• Développement du système permettant de récupérer les données GPS
• Développement du système de tracé du parcours sur une carte (via l’API Google Maps)
• Développement du système de calcul de distance entre deux coordonnées GPS et déduction de la vitesse de l’utilisateur
• Développement du système permettant de récupérer les informations du baromètre du smartphone (plus précis que l’altitude fournis par le GPS)
• Développement du système permettant l’affichage des données en temps réel (durée et distance du parcours, vitesse actuelle et maximale, dénivelé positif et négatif, etc.)
• Développement du système du système de graphiques d’évolutions de la vitesse et du dénivelé durant un parcours
Tests :
• Tests unitaires
• Tests d’utilisations
Application (musculation) :
Description :
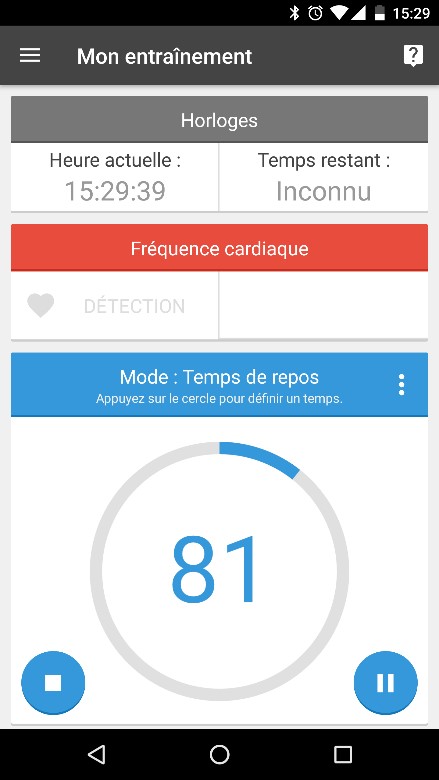
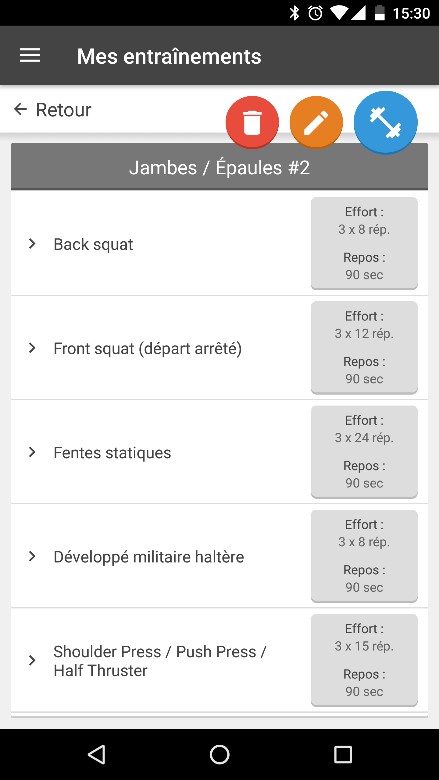
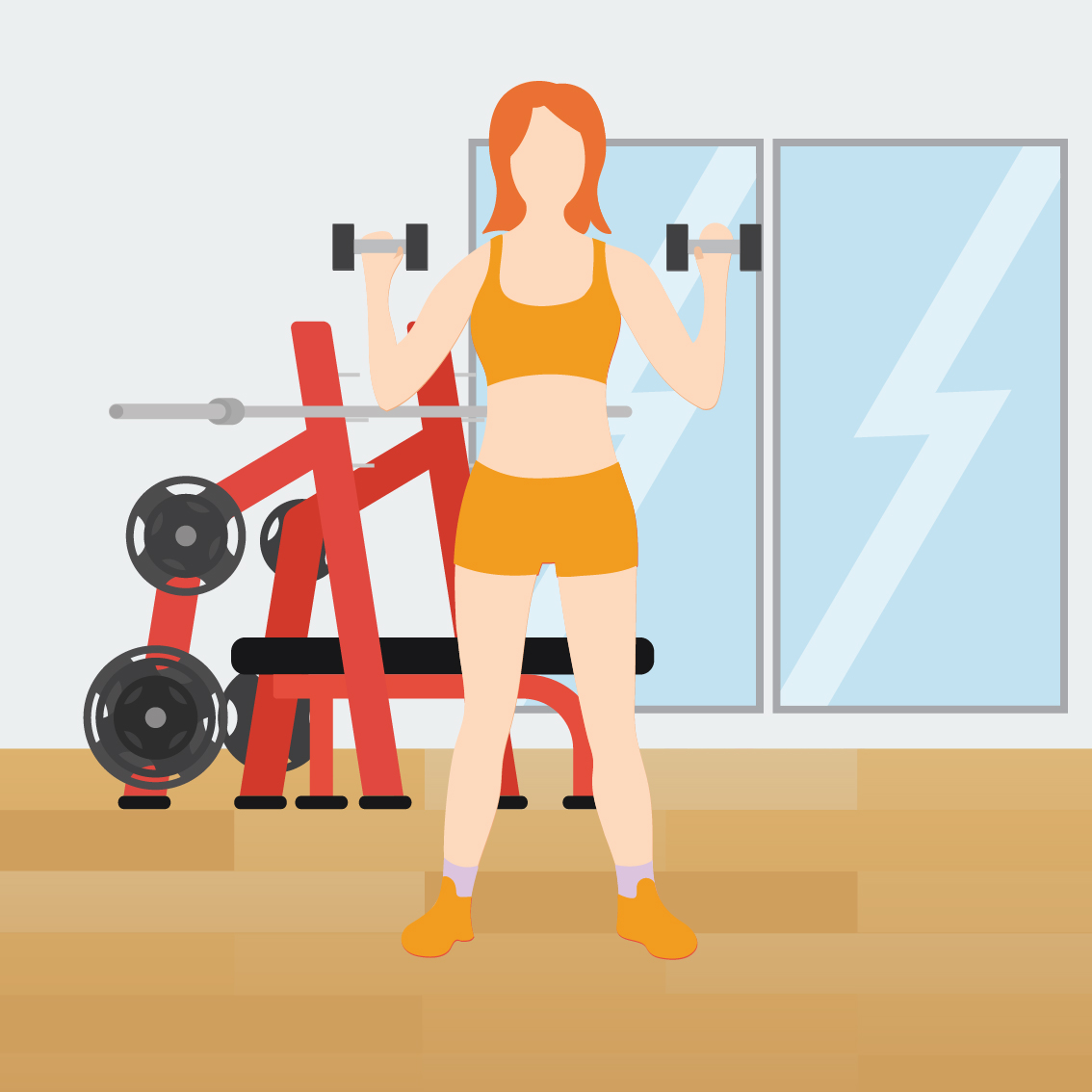
Le projet consiste à développer une application permettant d’accompagner un sportif dans son entrainement de musculation ou même de vélo (d’appartement ou d’extérieur).
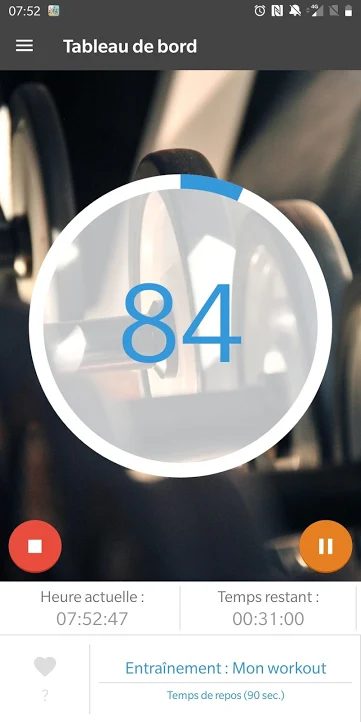
En ce qui concerne la partie entrainement de musculation, l’application permet de sauvegarder une séance pour la pratiquer de manière quasi-automatique : les exercices en durée et les temps de repos s’enchainent automatiquement ; les exercices définis en nombre de répétitions peuvent être terminées à la voie ou même via une seconde application sur une SmartWatch via un simple appui. De plus, l’application communique au pratiquant les temps restants d’exercices et/ou de temps de repos.
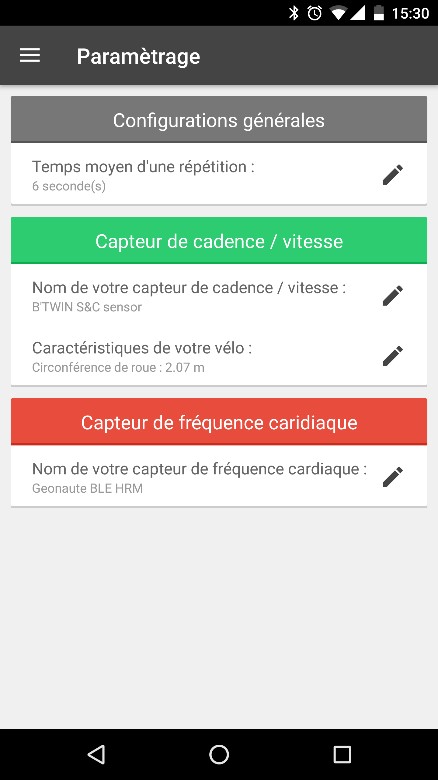
En ce qui concerne la partie vélo, elle permet de visualiser sa cadence de pédalage ainsi que sa vitesse effective en temps réel, ainsi que leur évolution dans le temps (à condition de connecter un capteur de cadence et de vitesse).
Les deux modes permettent de visualiser sa fréquence cardiaque en temps réel, ainsi que son évolution dans le temps (à condition de connecter un capteur de fréquence cardiaque).
Développements :
• Développement du système de connexion et récupération des données des différents capteurs (Bluetooth Smart 4.0)
• Développement du système de communication avec le pratiquant (l’application parle et écoute)
• Développement du système de création et de sauvegarde de séances de musculations
• Développement du système d’ordonnancement automatique des exercices d’une séance
• Développement d’une application annexe pour SmartWatch permettant aussi de contrôler la séance
• Développement de la connexion et de la synchronisation avec l’application tournant sur la SmartWatch
Tests :
• Tests d’utilisations
Application (musculation / vélo / course à pied) :
Description :
Développements :
Tests :












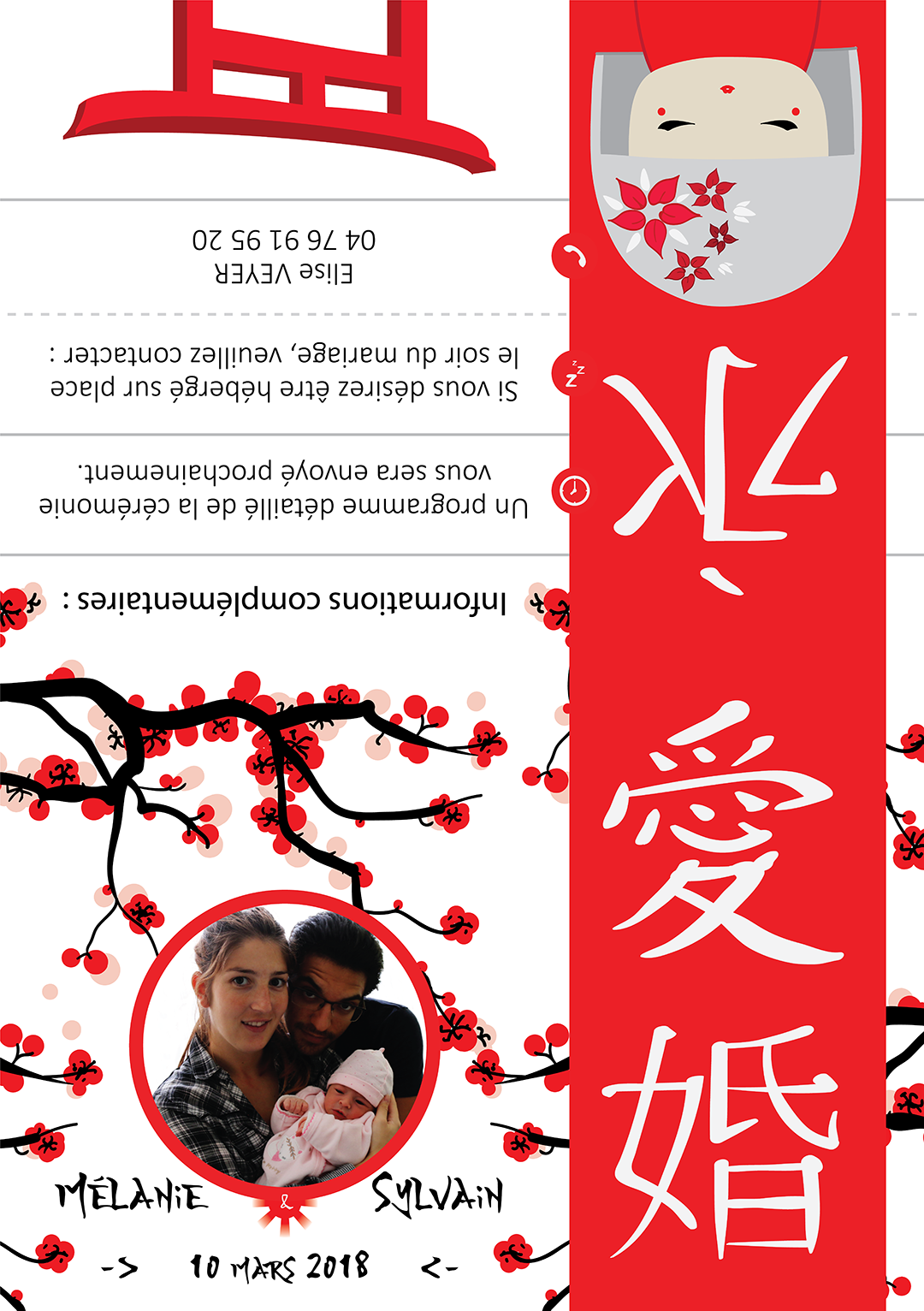
Description :
description.mariageSylMel
Design :
developpement.mariageSylMel



Description :
description.dreamland
Design :
developpement.dreamland












Description :
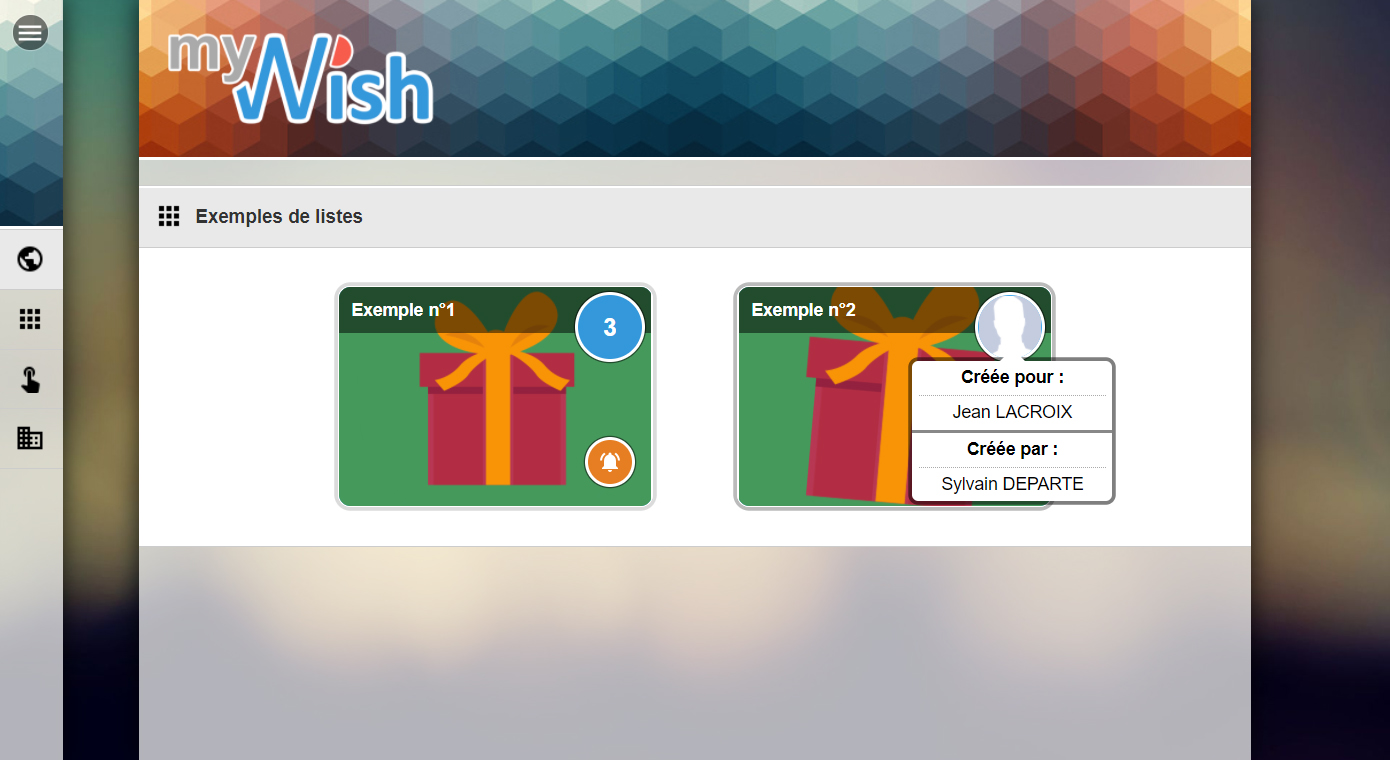
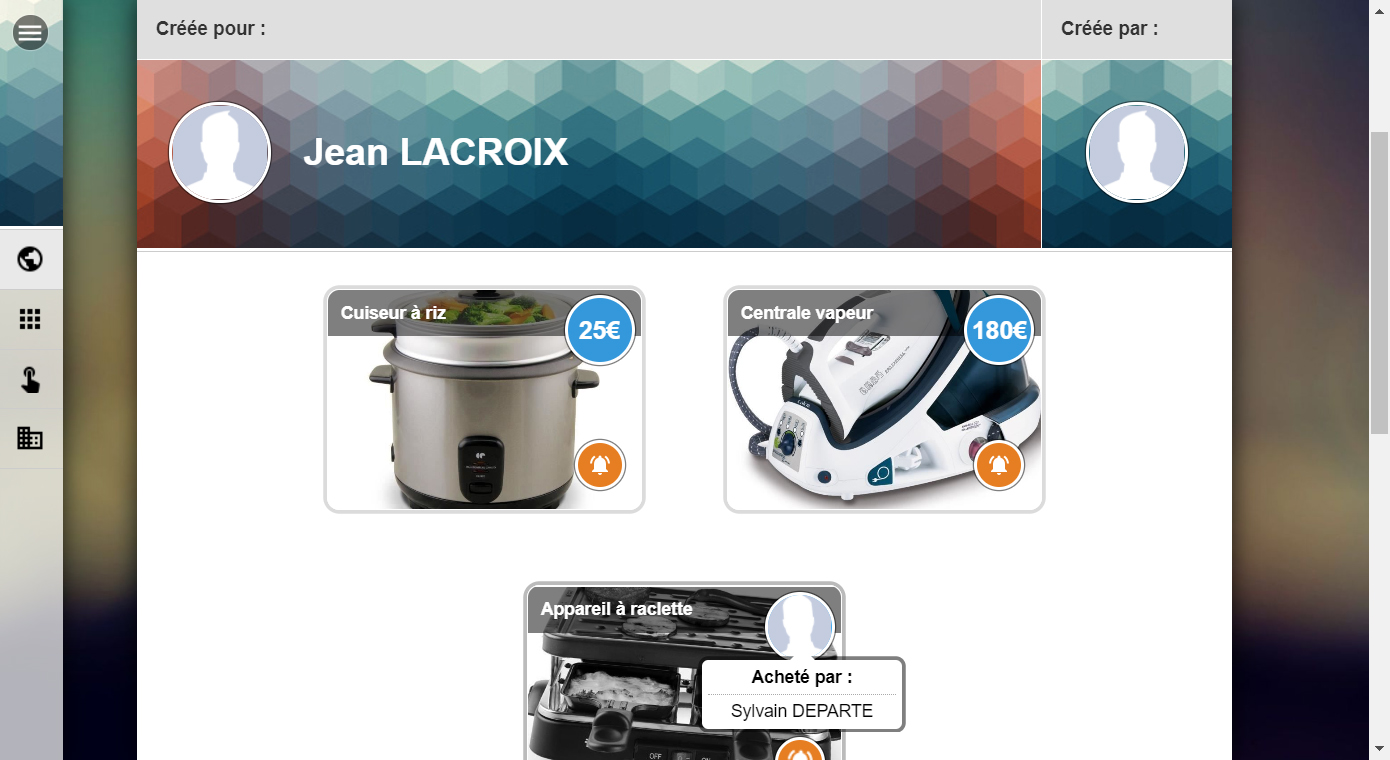
description.myWish
Développements :
developpement.myWish


Description :
description.laLogeDeLilly
Design :
developpement.laLogeDeLilly

Description :
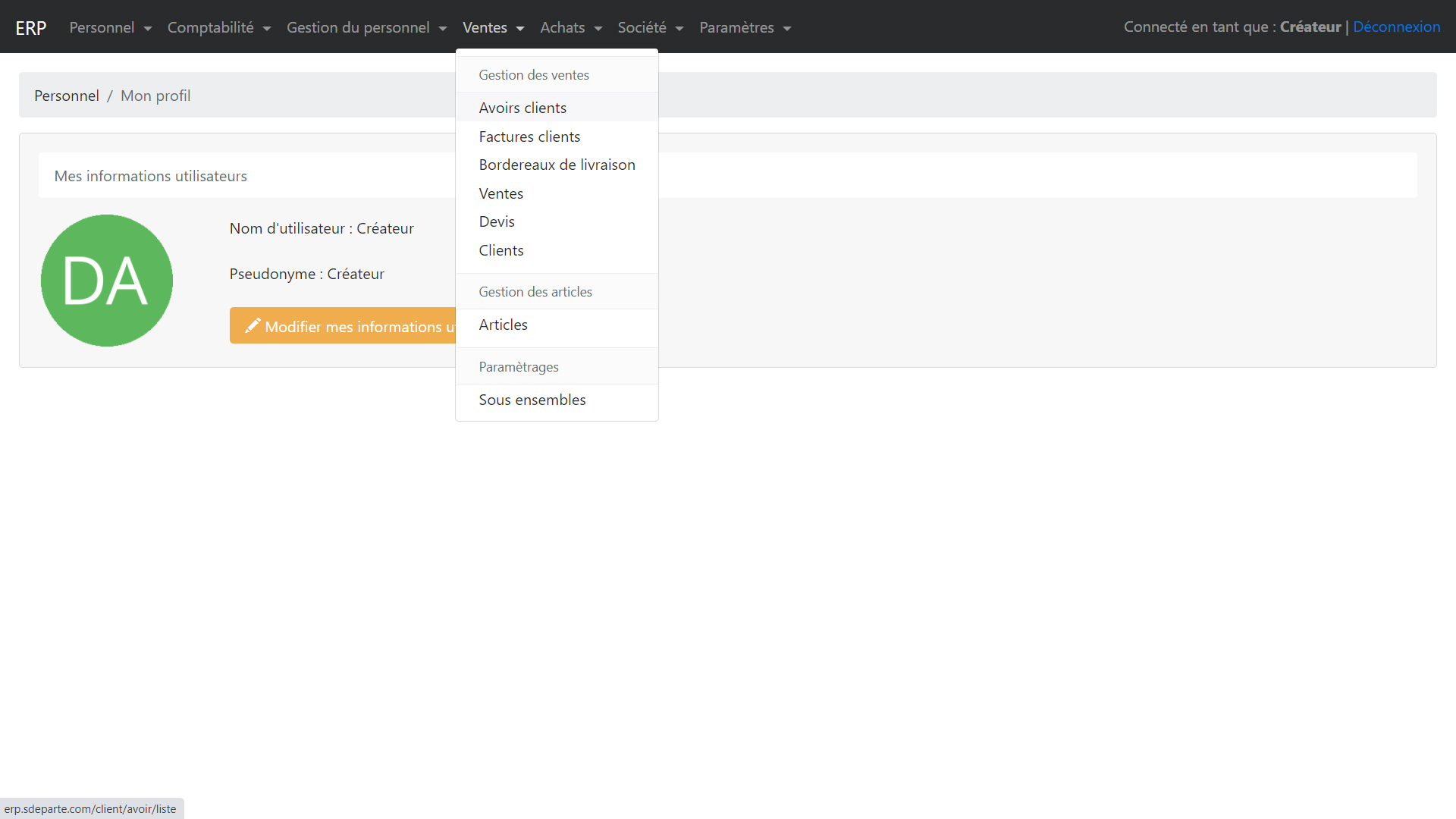
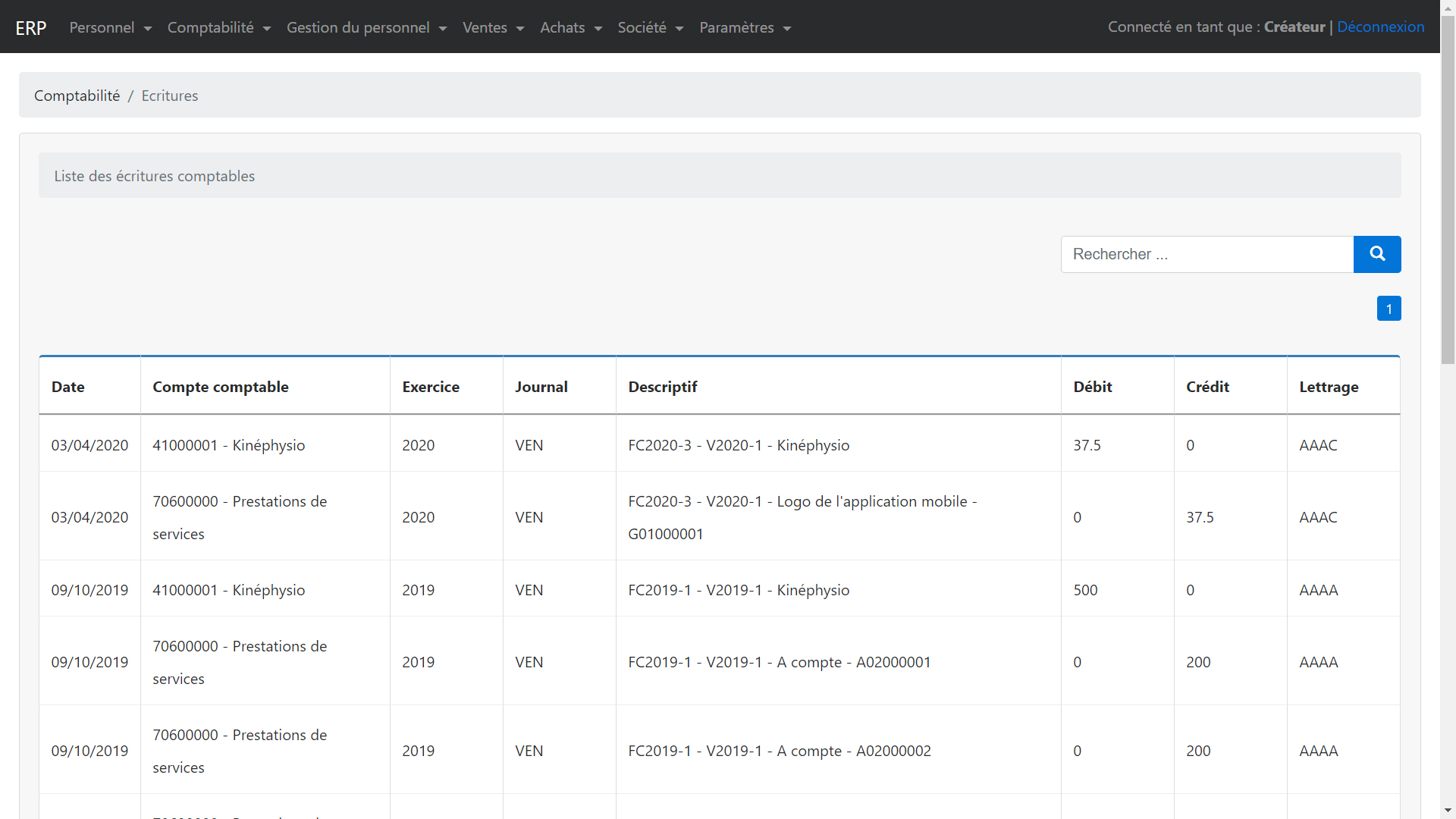
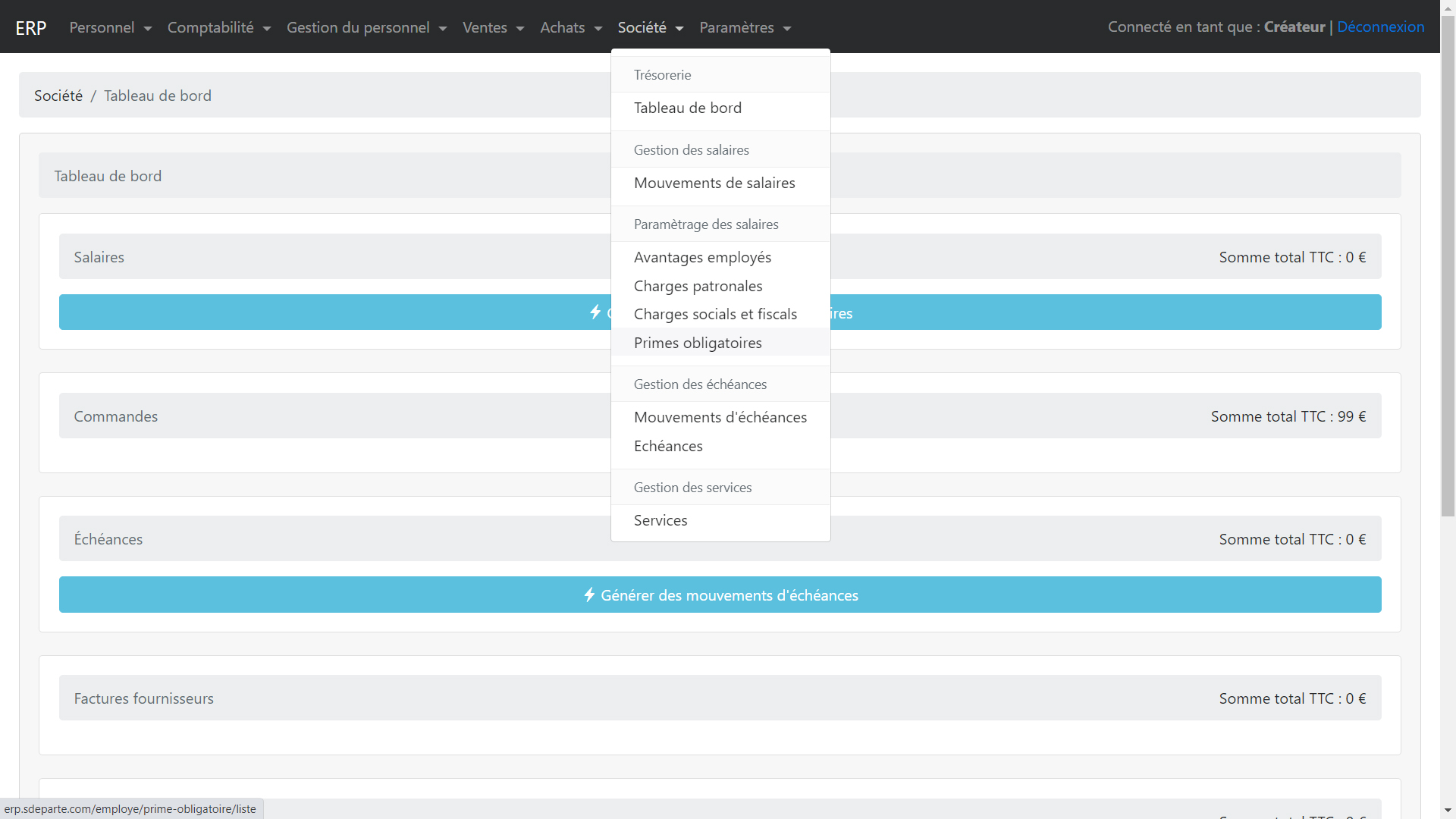
Cette application web est un Progiciel de gestion Intégrée (PMI) à destination des PME. Il permet à ces dernières de gérer leur comptabilité, leurs clients, leurs fournisseurs, ainsi que leurs colaborateurs.
Base de données :
• Création de la base de données
Développements :
• Développement du système de droit d’accès
• Développement d’un système de récupération des taux de changes
• Développement des différentes vues (banques, commandes, factures, trésorerie, etc.)
• Développement d’une vue permettant d’effectuer un prévisionnelle des dépenses et des recettes
• Développement d’une vue permettant la gestion des projets (budgets, dépenses, livraisons, etc.)
• Développement d’un système de filtre multicritères pour chacune des vues
• Développement des différents exports (commandes, bons de livraisons, factures, etc.)
• Développement des exports d’interfaçages avec le comptable (pour les paies mensuelles)
• Développement du système d’importation des opérations de banques (pour chacune des banques qu’utilise la société)
• Développement du système de lettrage (association des mouvements de débits / crédits avec les opérations de banques importées)
• Développement du système permettant aux employés d’imputer leurs heures, d’entrer leurs notes de frais, d’effectuer des demandes de congés, etc.
• Développement du système d’administration de demandes des colaborateurs
• Développement du système de messagerie interne
Tests :
• Tests unitaires
Documentation :
• Rédaction d’une notice utilisateur



Description :
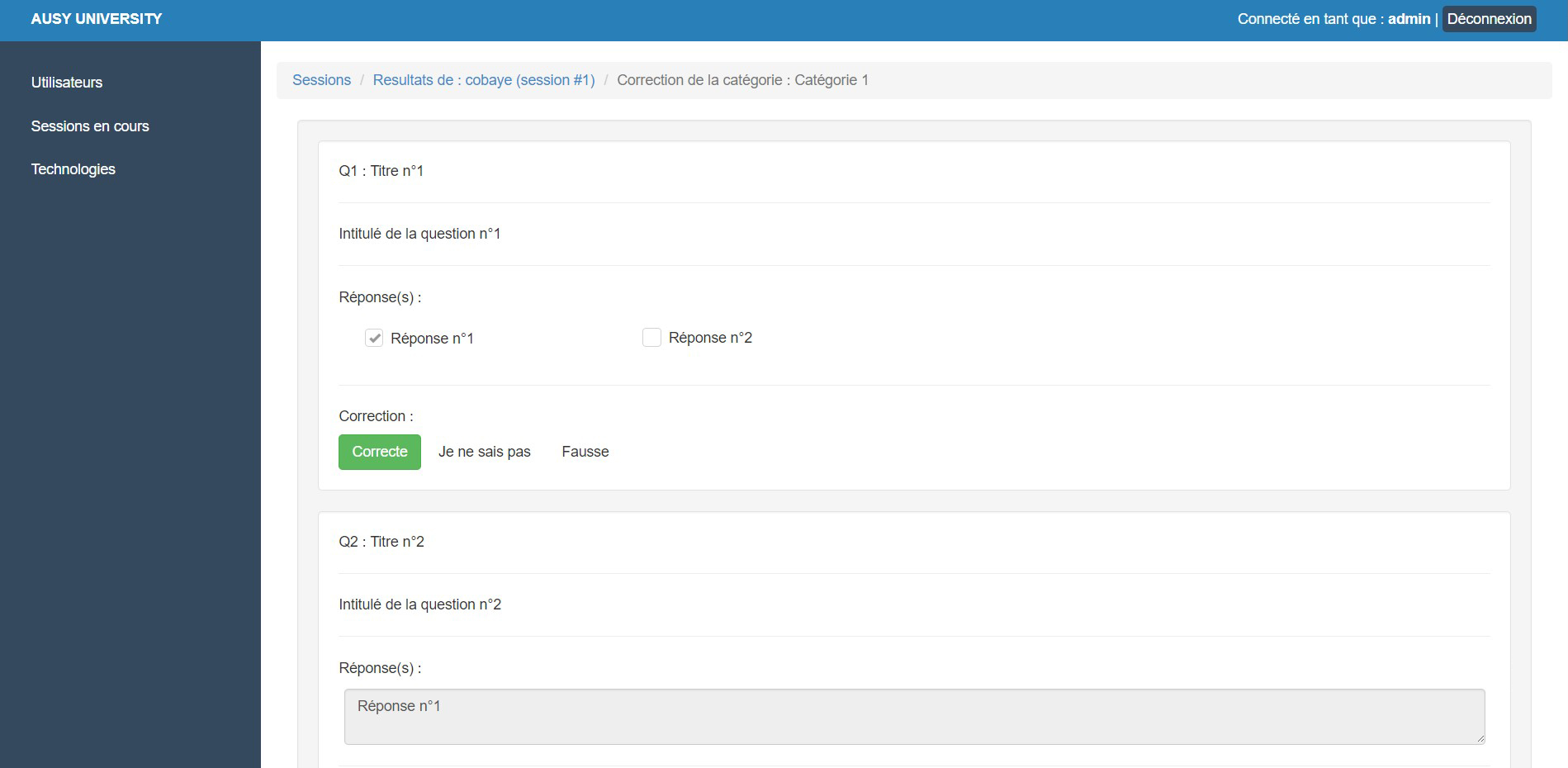
Ce site permet à la société de vérifier les compétences d’un futur collaborateur (candidat) via la création de questionnaires. Ce dernier peut ensuite répondre aux différentes questions (qui peuvent être aussi bien des QCM que des réponses libres) pendant un temps impartie.
Une fois terminé, un mail est envoyé aux manager ayant assigné le questionnaire au candidat, ainsi qu’au différents créateurs du questionnaire. Ces derniers pourront ensuite vérifier si les réponses sont correctes ou non (dans le cas des questions à choix multiples, l’exactitude de la réponse est faite de manière automatique).
Analyses :
• Analyse du cahier des charges
• Analyse des interconnections entre les différentes entités du projet
• Conception d’un diagramme des entités du projet
Développements :
• Développement du système de création de candidats
• Développement du système de création de questionnaires
• Développement de l’interface permettant à un candidat de modifier son profile
• Développement du système permettant au candidat de répondre à un questionnaire
• Développement du l’interface permettant la correction des réponses d’un candidat

Description :
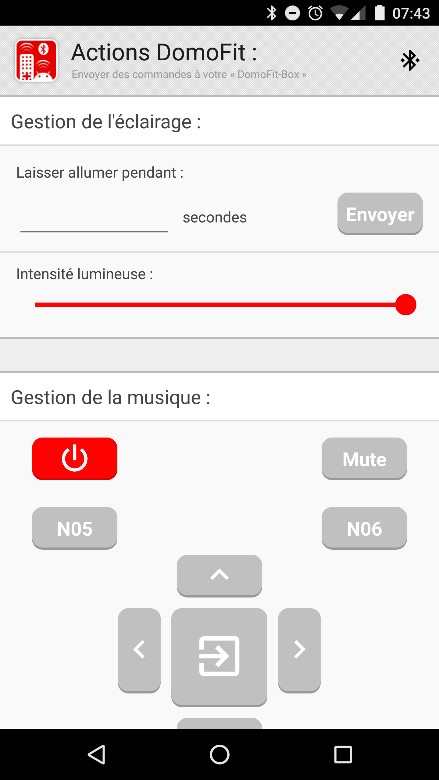
Ce projet consiste à développer un système de domotique pour ma salle de sport personnel. Le système permet de gérer l’éclairage (détection de mouvement, forcer l’éclairage pendant un durée voulue et gérer l’intensité lumineuse de LED), mais aussi de gérer le home cinéma Bluetooth via l’envoi de données Infrarouges (intégration d’une partie du code du projet Universal Remote).
Recherches et câblage :
• Recherche et câblage des différents éléments sur la plateforme Arduino
Développements :
• Développement de l’application Arduino
• Intégration du système de connexion Bluetooth (projet NXT)
• Développement du système de gestion de l’éclairage
• Intégration du code permettant de contrôler un appareil via Infrarouge (projet Universal Remote)
Tests :
• Tests unitaires


Description :
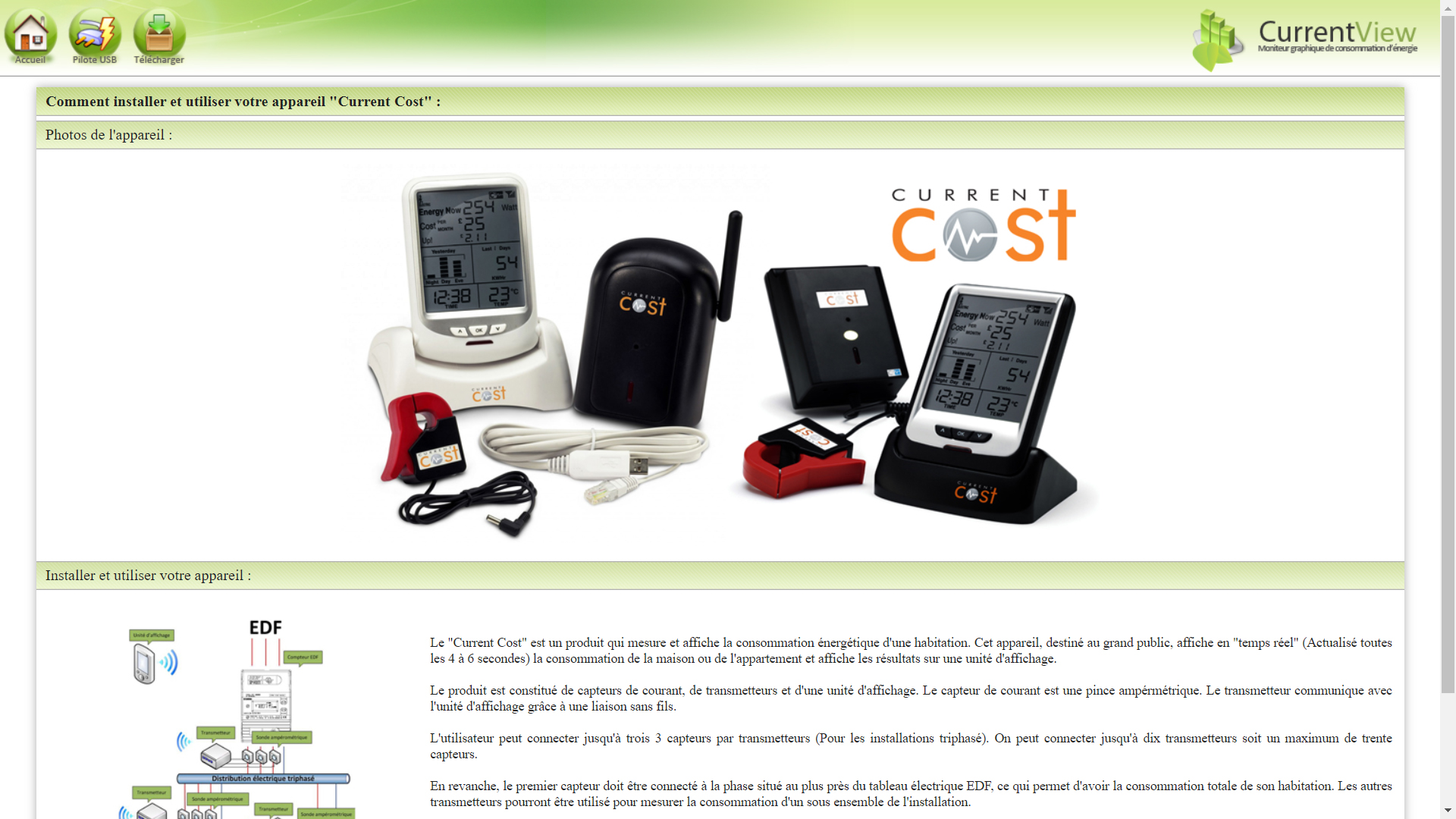
Le projet consiste à récupérer les informations de consommation électrique d’une habitation. Pour cela, l’application utilise un appareil (vendu dans le commerce) nommé « Current-Cost » qui permet de lire une consommation électrique via des sondes ampérométriques.
Version StandAlone :
Description :
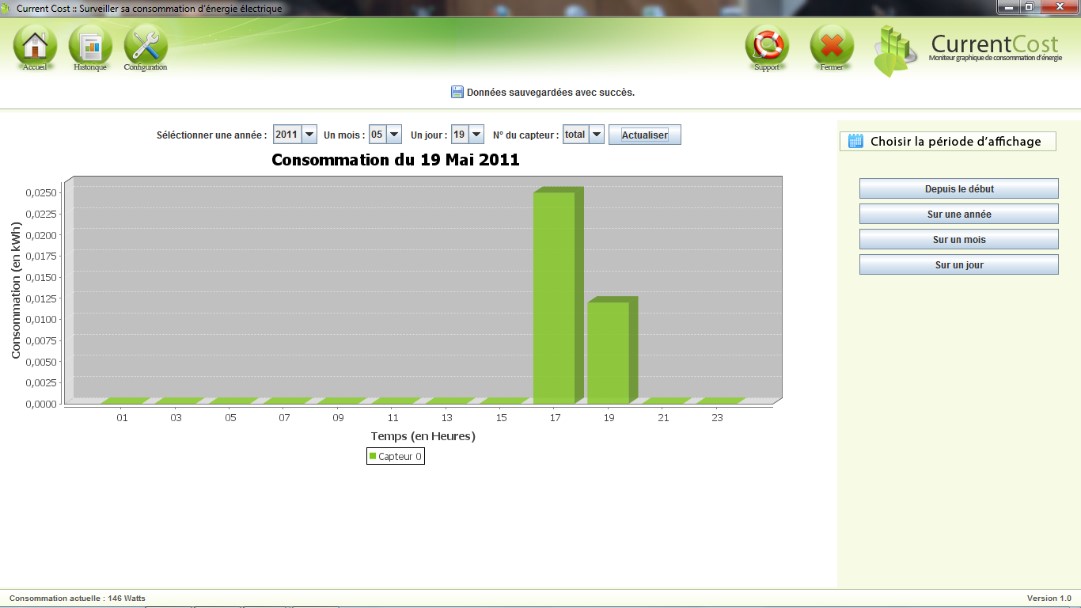
Cette application était initialement le projet à réaliser en fin de dernière année de BTS, que je poursuivi par la suite. Elle permet de récupérer la consommation en temps réel de l’habitation, mais aussi de récuppérer l’historique de commation électrique depuis l’installation de l’appareil.
Analyses et rédactions :
• Analyse des besoins
• Rédaction du Cahier des Charges du projet
Développements :
• Développement du système d’acquisition des données en temps réel
• Développement du système d’acquisition des données d’historiques de consommation (sauvegardés sur l’appareil)
• Développement du système de créations de graphiques (graphiques de consommation en temps réel / graphique d’historique de consommation)
Tests :
• Tests unitaires
Documentation :
• Création d’un Wiki d’installation et d’utilisation
Version Android (simplifié) :
Description :
Ce projet consiste à reprendre l’application precédante pour la séparrer en deux.
La première partie est un service qui tourne sur mon serveur personnel (qui est relier à l’appareil « Current Cost ») et enregistre toutes les valeurs de consommation des différents capteurs.
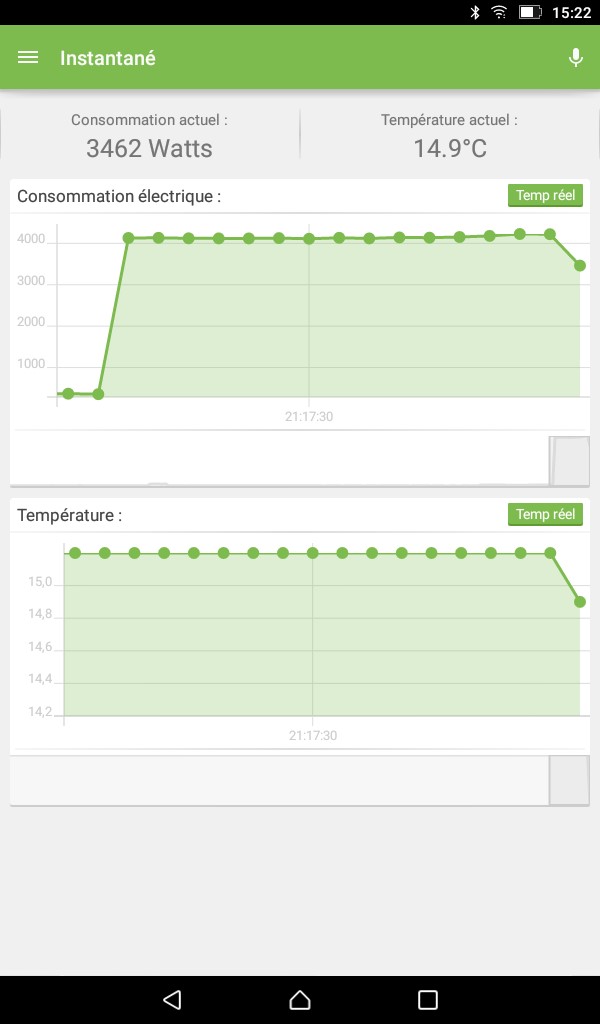
La deuxième est une application Android qui permet de récupérer les valeurs enrégistrés en temps réel, pour les afficher dans différents graphiques. Il est aussi possible de lui poser deux questions :
• « Quel est ma consommation ? »
• « Quel température fait-il ? »
Analyses :
• Analyse des différentes pages web (pour cibler les données utiles)
Développements :
• Développement du système de connexion sur le site (permet de créer une SESSION sur le serveur du site)
• Développement du système de scanneur de code-barres (API Barcode Scanner)
• Développement du système de recherche du livre sur le site
Tests :
• Tests unitaires



Description :
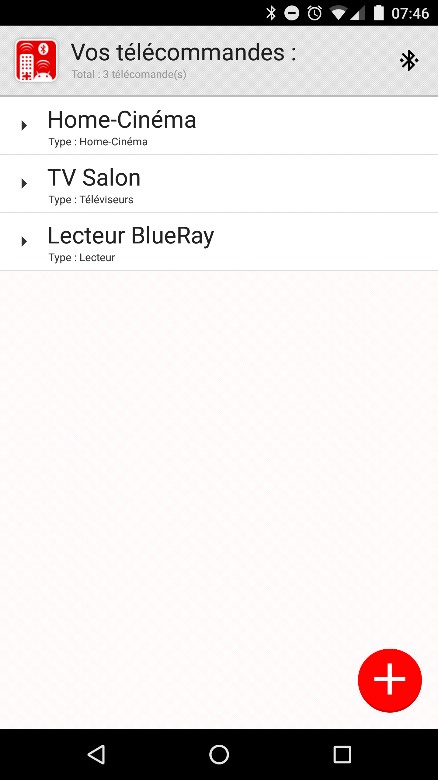
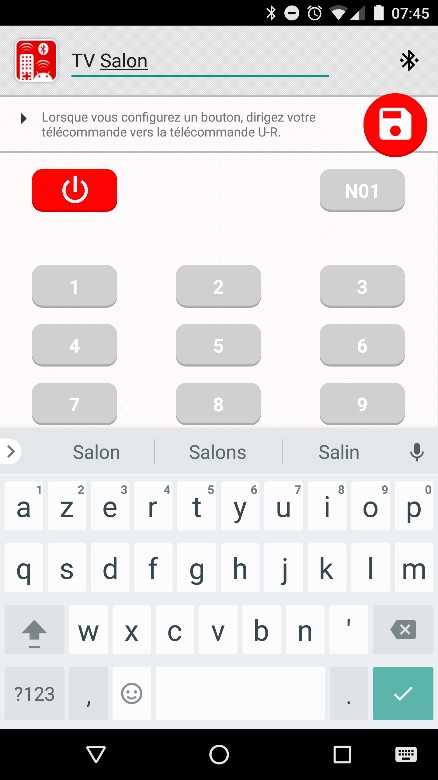
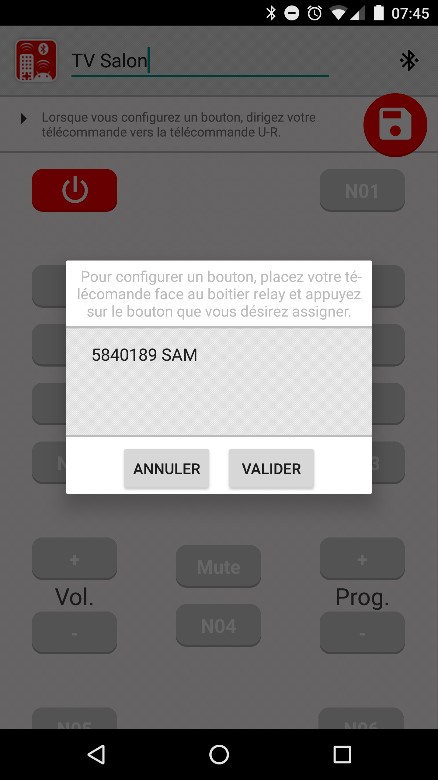
Ce projet consiste à créer un système de « télécommande universelle ». Pour se faire, ce dernier est composé d’une plateforme Arduino (embarquant un module Bluetooth, un récepteur et un émetteur Infrorouge) et d’une application Android permettant le contrôle de la plateforme.
Pour être utilisé, il suffit à l’utilisateur d’apprendre ses différentes télécommandes au système (les données sont sauvegardées sur une base de données localement sur le smartphone), pour que ce dernier reproduise l’envoi des données Infrarouge à vos appareils.
Recherches et câblage :
• Recherche et câblage des différents éléments sur la plateforme Arduino
Développements :
• Développement de l’application Arduino
• Intégration du système de connexion Bluetooth (projet NXT)
• Développement du système de réception des données Infrarouge (via la connexion Bluetooth)
• Développement du système d’émission des données Infrarouge (via la connexion Bluetooth)
• Développement du système complet d’apprentissage d’une télécommande
• Création de plusieurs modèles de télécommandes (avec certains boutons pouvant être renommé)
Tests :
• Tests unitaires



Description :
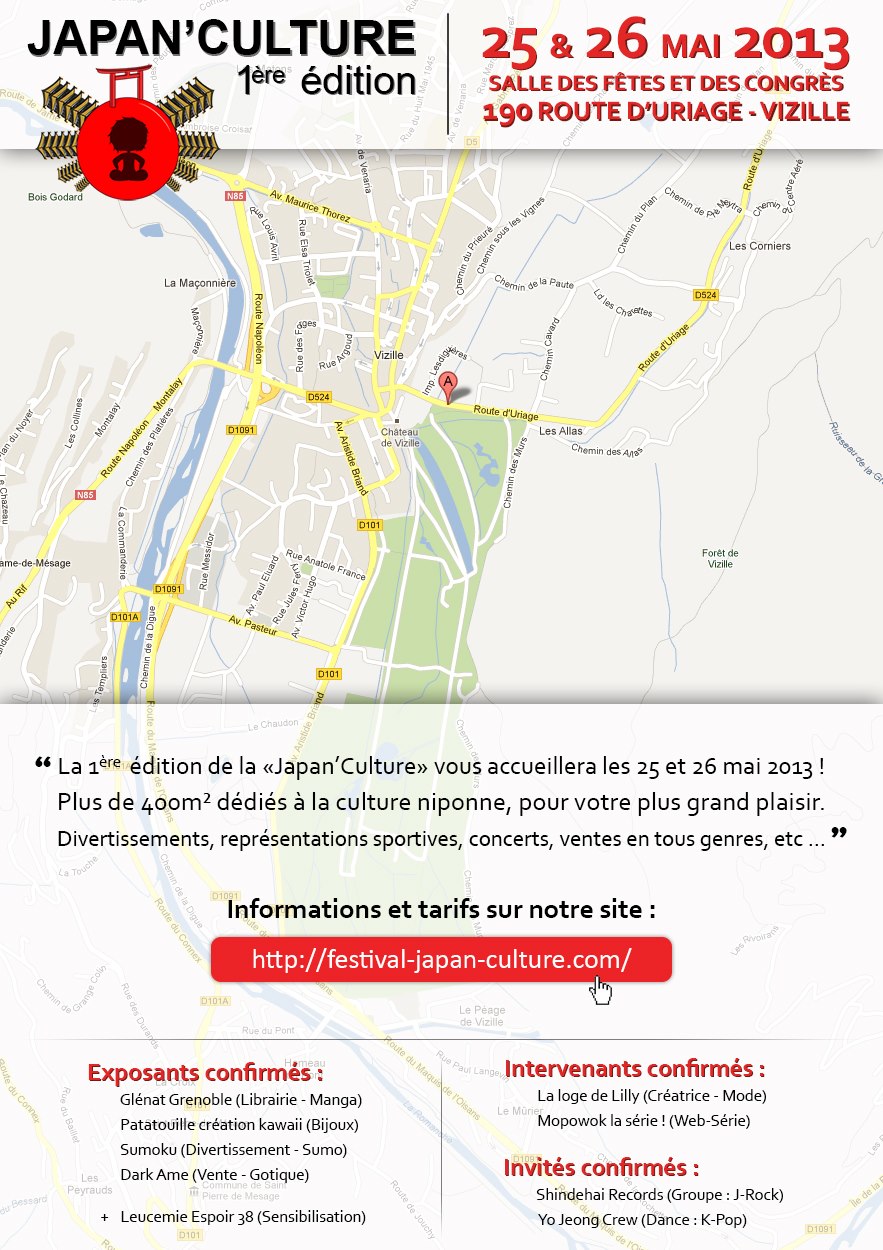
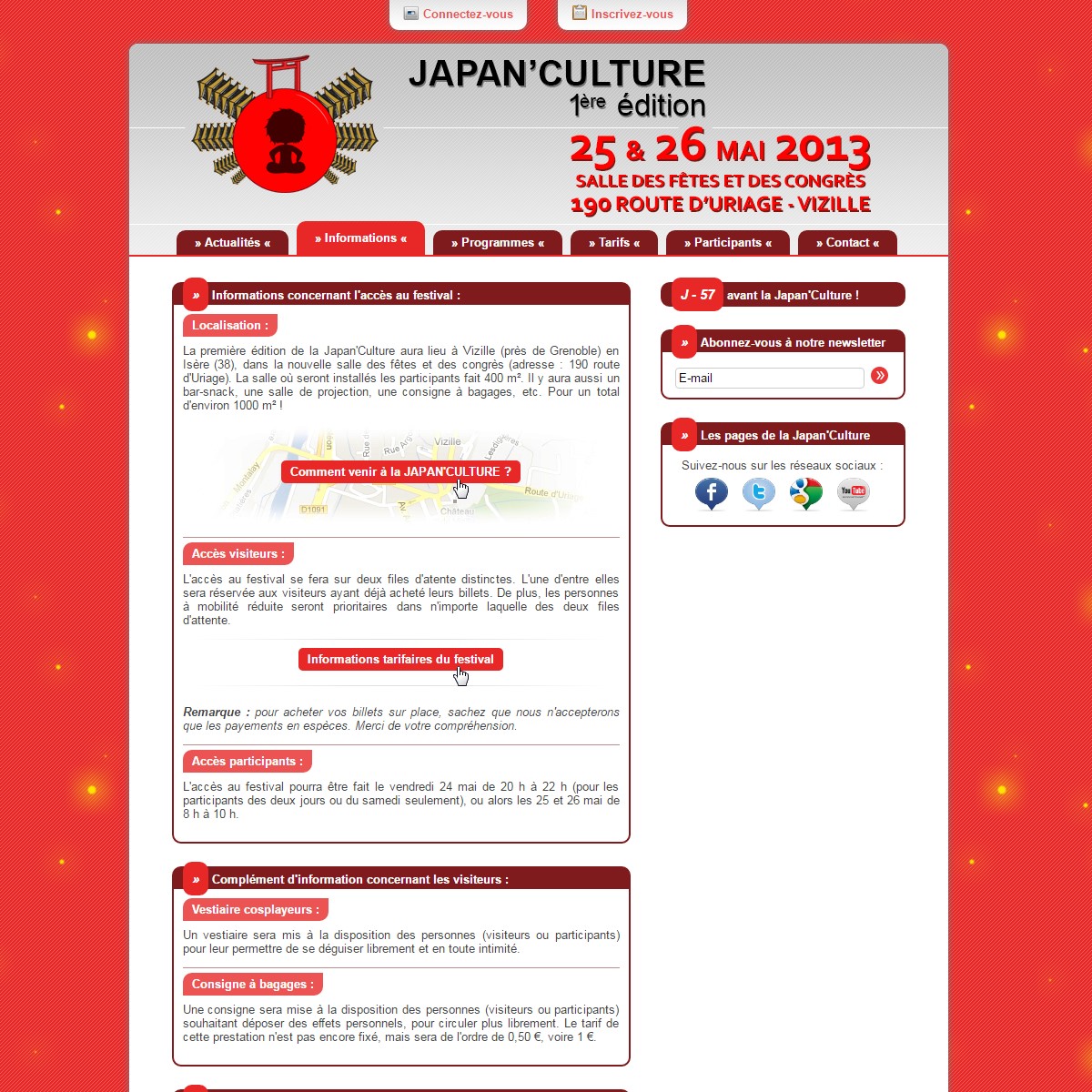
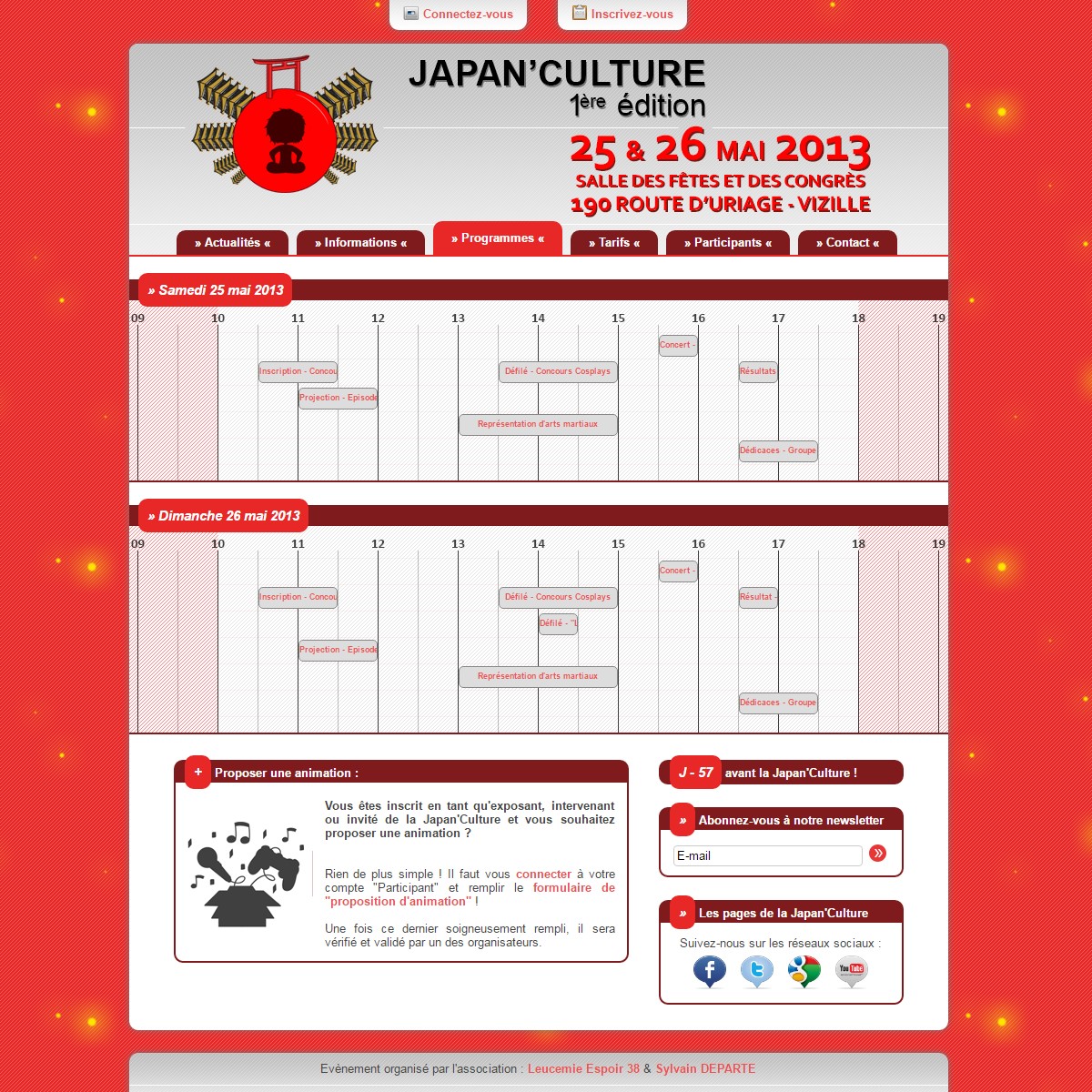
Le festival Japan’Culture est un salon consacré à la culture japonaise. Il a eu lieu les 25 et 26 mai 2013 dans la ville de Vizille. En tant que bénévole avec l’association « Leucémie Espoir 38 », mon rôle consiste à organiser le festival (gérer les exposants, les animations, etc.), créer le logo, les affiches publicitaires, le site internet.
Analyses et rédactions :
• Définition des budgets, des coûts (salle, matériel, etc.) et des tarifs (billet d’entrée, stands exposants, etc.)
• Rédaction du Cahier des Charges de l’évènement (nécessaire à certaines démarches administratives)
Conception graphiques :
• Création d’une charte graphique
• Création du logo
• Création des affiches publicitaires
Développements :
• Développement du site web
• Développement d’un planning interactif (pour mettre en avant les animations du salon)






Description :
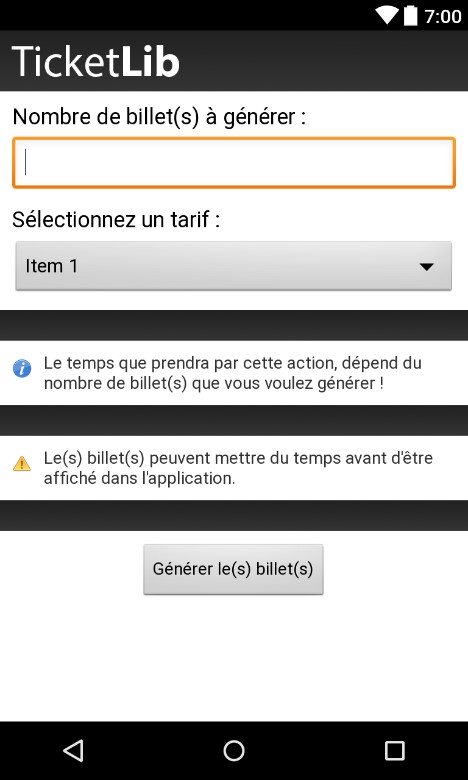
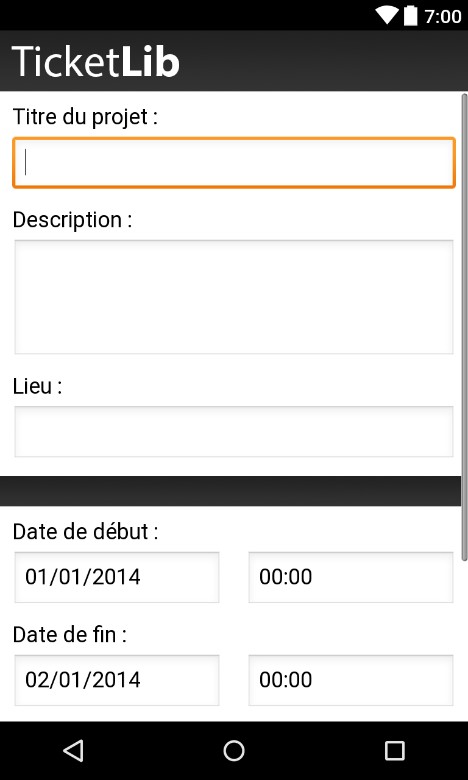
Cette application mobile est un système de vérification de validité de e-billets (notamment pour entrer au salon « Japan'Culture »). En association avec la billetterie en ligne « TicketLib », j’ai développé cette application Android permettant de scanner le QR-Code d'un e-billet, vérifier si celui-ci est valide, pour ensuite la sauvegarder dans une base de données (la sauvegarde permet de gérer les potentielles copies de e-billets).
text.realisationcontact..analyse
• Prise de contact avec la société TicketLib
• Récupération de leur API et de sa documentation
Développements :
• Création d’une base de données sur mon serveur personnel
• Développement du système de validation des entrées
• Développement d’un système de création / administration d’évènements
• Développement d’un système de génération de billets (pour un évènement)


Description :
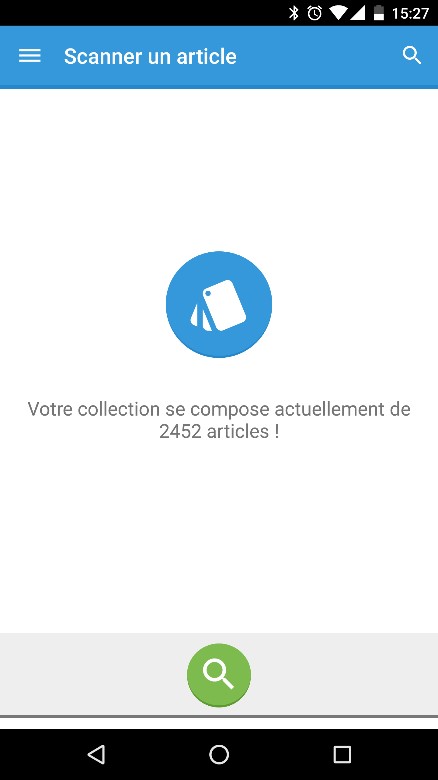
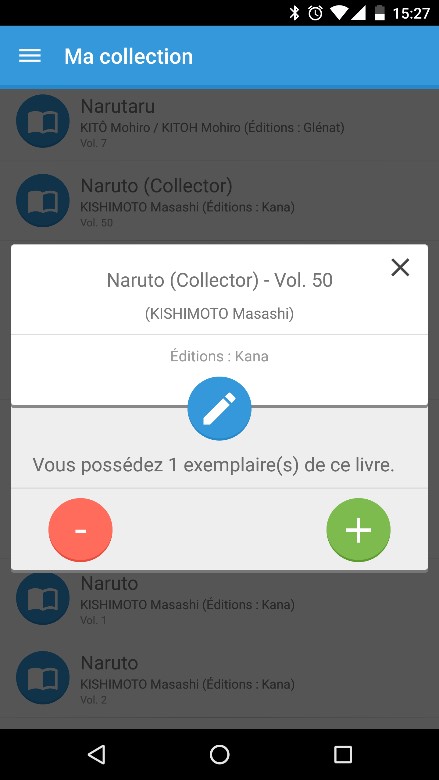
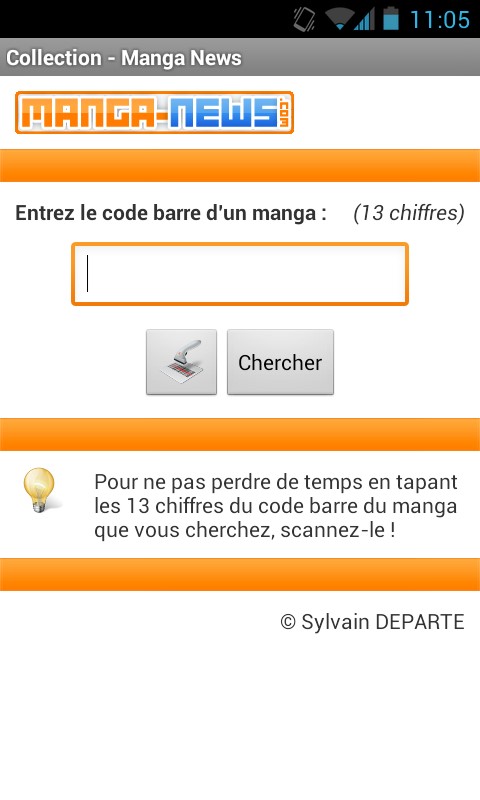
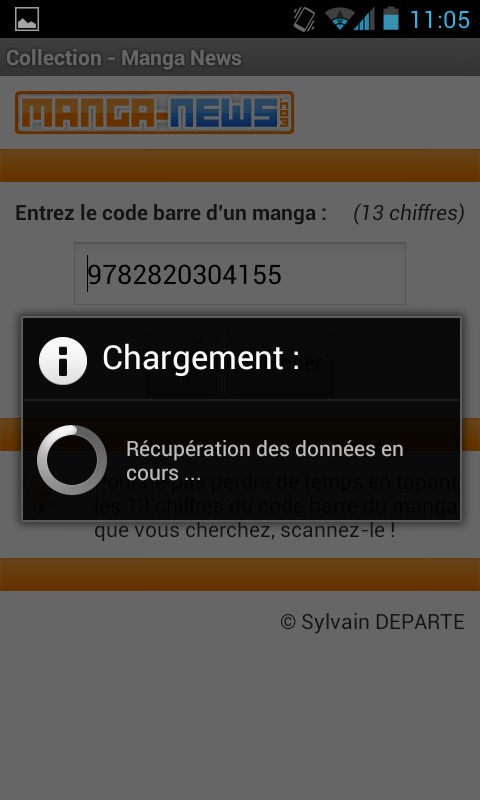
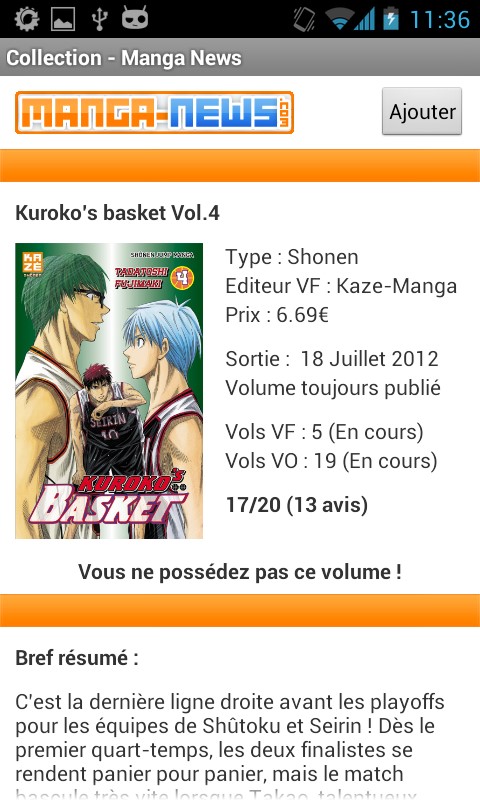
Le projet consiste à développer une application permettant de gérer une collection de mangas (bandes dessinés japonaises) en utilisant le site « manganew.com ». Il est possible de scanner le code-barres d’un livre pour récupérer des informations sur ce dernier, mais aussi d’être informé si vous possédez ou non ce dernier.
L’application lie directement dans le code source de différentes pages web en utilisant l’API DOM (Document Object Model : parseur XML permettant d’extraire différentes informations).
Analyses :
• Analyse des différentes pages web (pour cibler les données utiles)
Développements :
• Développement du système de connexion sur le site (permet de créer une SESSION sur le serveur du site)
• Développement du système de scanneur de code-barres (API Barcode Scanner)
• Développement du système de recherche du livre sur le site
• Développement du système d’extraction des données du livre
• Développement du système d’ajout / suppression d’un livre de la collection de l’utilisateur



Description :
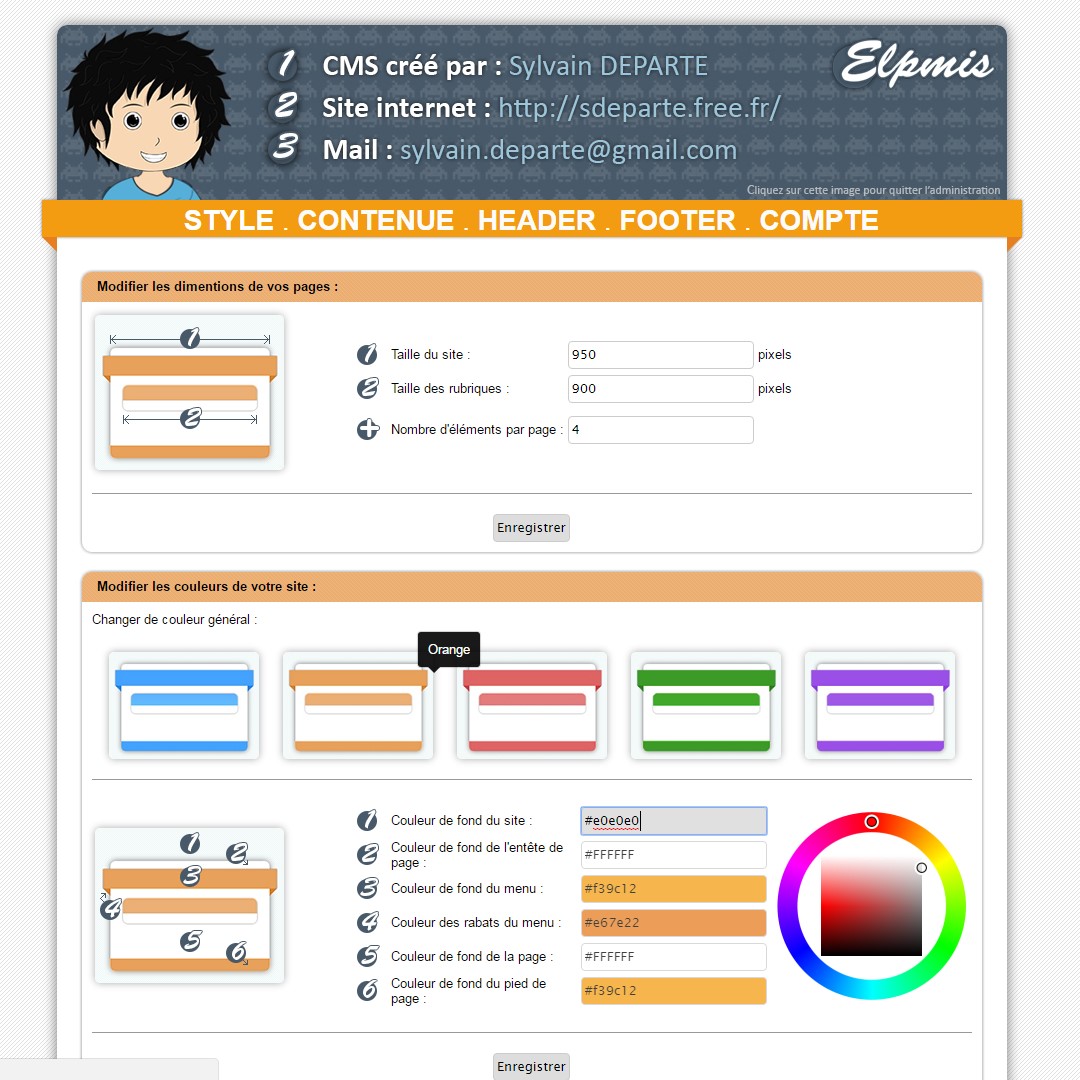
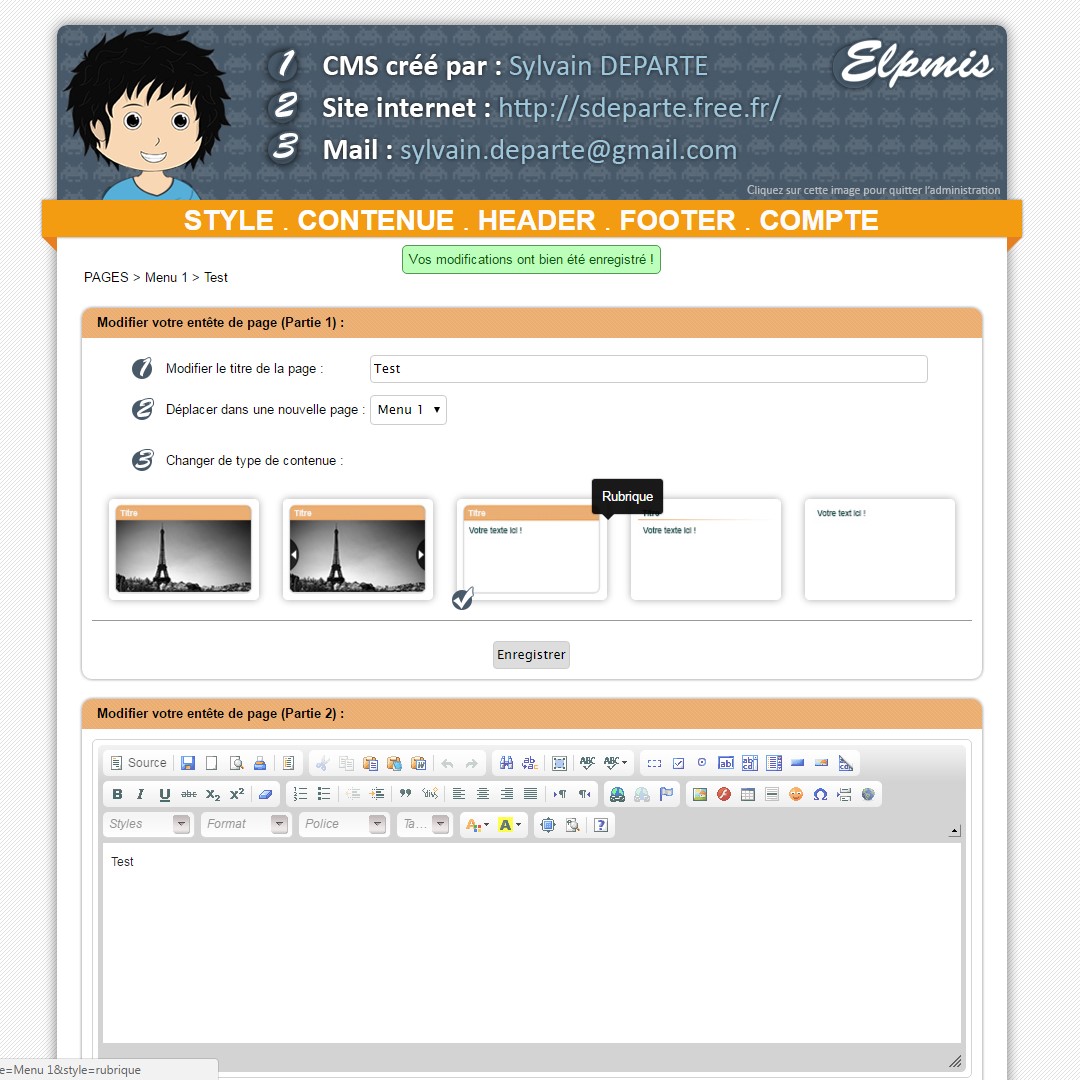
Ce projet consiste à créer un CMS(1) très simple d’utilisation. Basé sur le design de la première version de mon Curriculum Vitae, celui-ci permet créer et gérer un petit site internet. Il est possible de gérer les couleurs des différents éléments, les différents contenus à afficher, etc. via un système d’administration complet, mais qui reste très simple d’utilisation.
Base de données :
• Création de la base de données du CMS
Créations :
• Création de plusieurs thèmes
• Création de feuilles de styles dynamiques (intégration de codes PHP dans une feuille de style CSS)
• Création d’aides permettant la compréhension de l’effet de chaque élément du système d’administration sur le site
Développements :
• Développement du système d’administration complet
(1) : CMS signifie Content Management system. Ce qui, transcrit en français, signifie « Système de gestion de contenu ». Ils sont destinés concevoir et à mettre à jour dynamiquement des sites Web ou des applications multimédia.


Description :
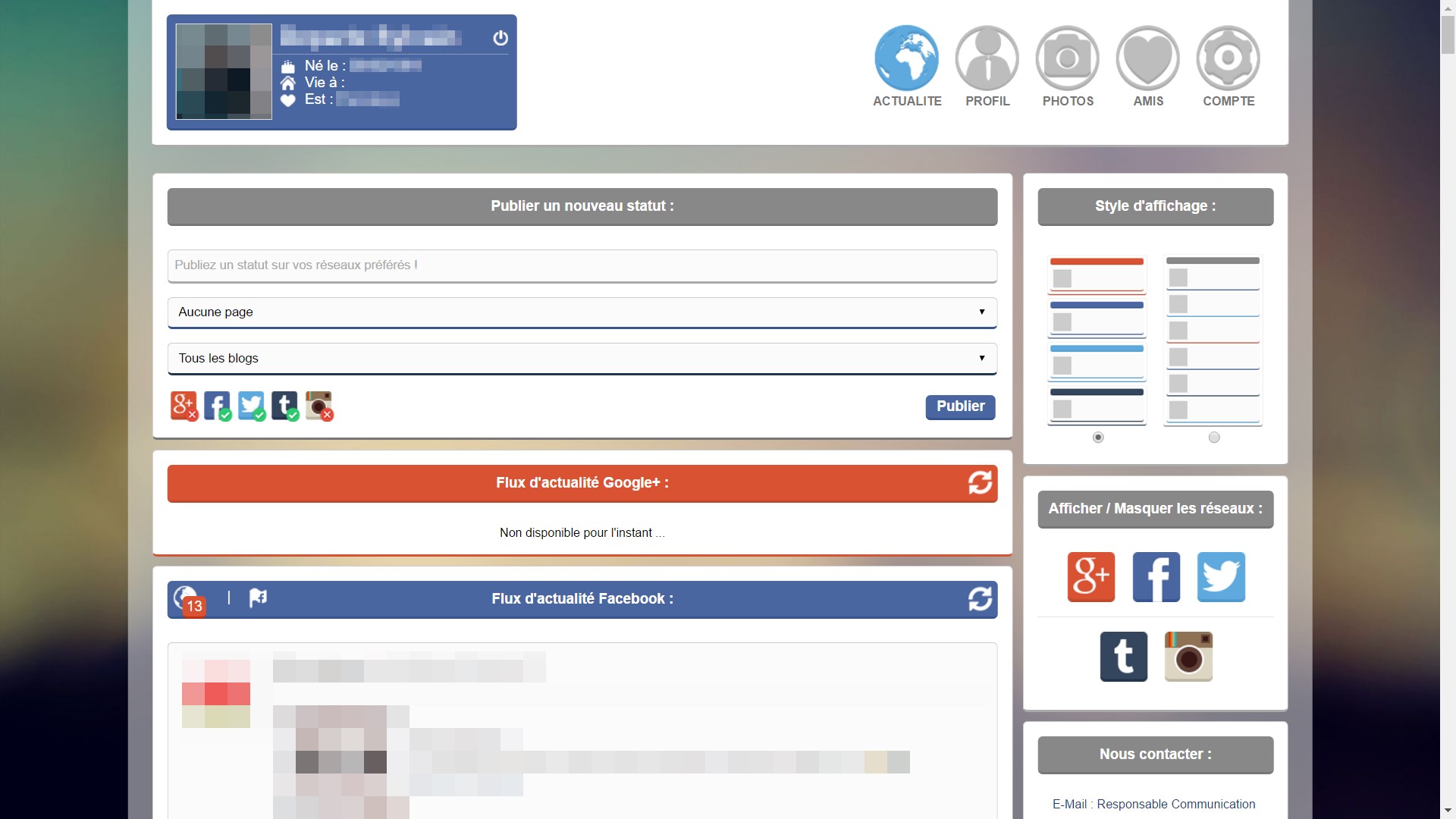
Le principe du projet est de permettre aux utilisateurs de réunir leurs réseaux sociaux (Facebook, Twitter, Google+, Tumblr et Instagram) en un seul et même site. Pour l’utiliser, il suffit d’autoriser l’application sur les différents réseaux qu’ils veulent intégrer.
Analyses :
• Récupération des documentations des API des différents réseaux sociaux
• Créations d’un module par réseau social permettant d’apprendre à utiliser leurs API
Développements :
• Développement de la page de gestion de comptes (connexion aux différents réseaux, changement de mot de passe, changement du fond d’écran du site et bug tracker)
• Développement du système permettant l’affichage des différents fils d’actualités (deux affichages possibles : un bloc par réseau ou un bloc unique pour tous les réseaux sociaux trié par date de publication des éléments)
• Développement des vues permettant l’affichage des profils, des albums photos et des amis / folowers de l’utilisateur
• Développement du système permettant de visiter un mur (ou un profil) d’un ami / folower sans quitter le site
• Développement du système de publication multi-réseaux (publier un statut ou une photo sur plusieurs réseaux en même temps)
• Développement des systèmes permettant de « liker », commenter, « re-tweeter », etc. des publications ou des photos
• Développement d’un système permettant d’afficher / masquer un réseau social
• Intégration des « pages » Facebook dont l’utilisateur possède le droit d’administration



Description :
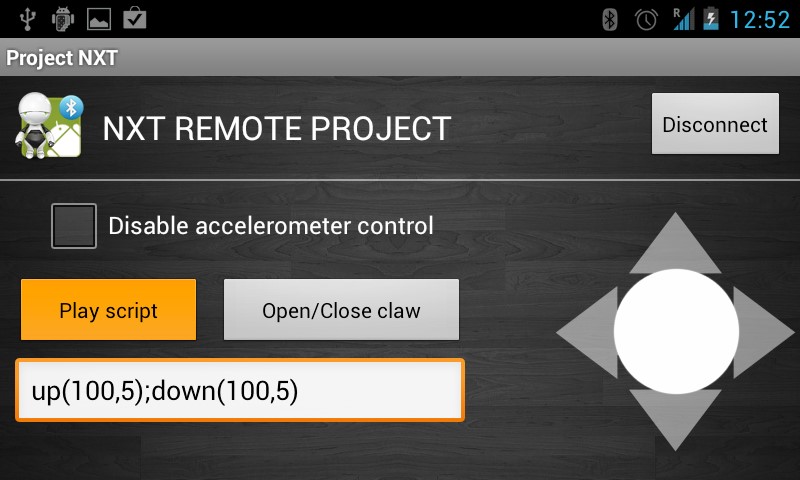
Cette application n’est autre que le projet à réaliser en fin d’année de Licence Profesionnel. Elle permet de controler un robot « Lego Mindstorm » avec un smartphone Android, à l’instar d’une voiture téléguidé.
Analyses et rédactions :
• Analyse des besoins
• Rédaction du Cahier des Charges du projet
Développements :
• Développement du système de connexion Bluetooth
• Développement du code permettant de récupérer les données du Gyroscope du téléphone en temps réel
• Développement du code permettant de gérer la vitesse à envoyer au robot
• Développement du système permettant de contrôler les moteurs des roues du robot (en se basant sur les données récupérées du Gyroscope du téléphone, ainsi que la vitesse pour permettre au robot d’avancer, de tourner sur lui-même et d’effectuer faire des virages)
• Développement du système permettant l’ouverture et la fermeture de la pince du robot
• Développement d’un système de « script » permettant d’effectuer des actions de manière séquentiel

Description :
description.beautifulSmile
Design :
developpement.beautifulSmile


Description :
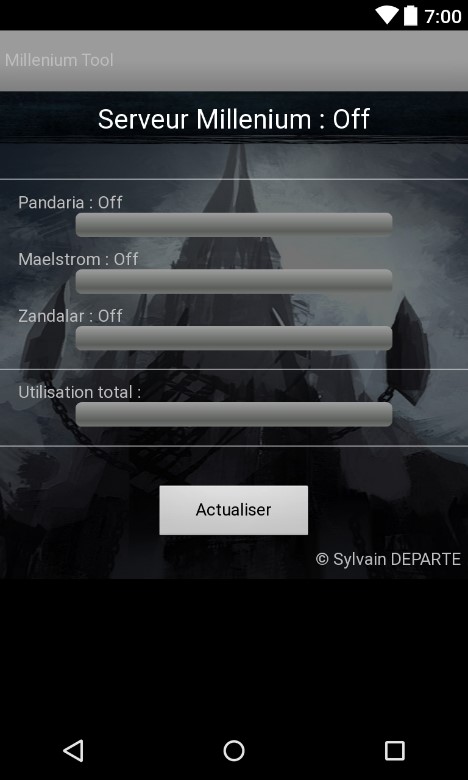
Ce projet consiste à créer deux outils permettant de récupérer des informations diverses d’un serveur privée (intitulé « Millenum Server ») du jeu « World Of Warcraft ».
Application n°1 :
Description :
La première application permet de récupérer l’état des différents royaumes du serveurs, ainsi que leurs population. Pour ensuite calculer la charge totale d’utilisation du serveur.
L’application lie directement dans le code source d’une page web en utilisant l’API DOM (Document Object Model : parseur XML permettant d’extraire différentes informations).
Analyses :
• Analyse de la page web en question (pour cibler les données utiles)
Développements :
• Développement du système de récupération de la page web
• Développement du système d’extraction des données
• Calcule de la charge totale du serveur
Application n°2 :
Description :
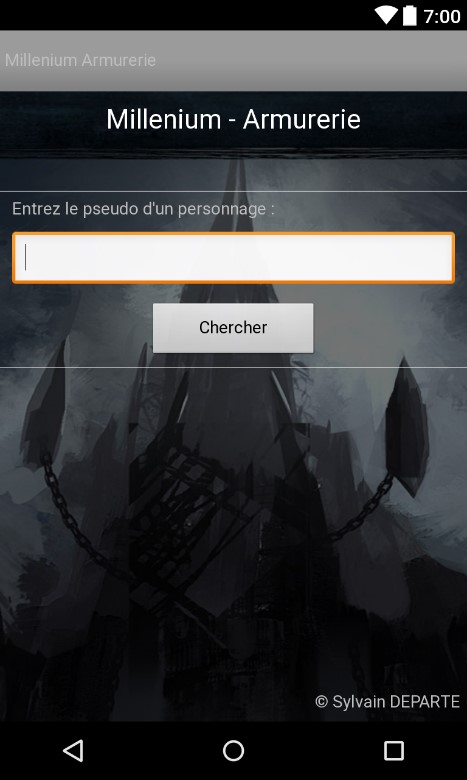
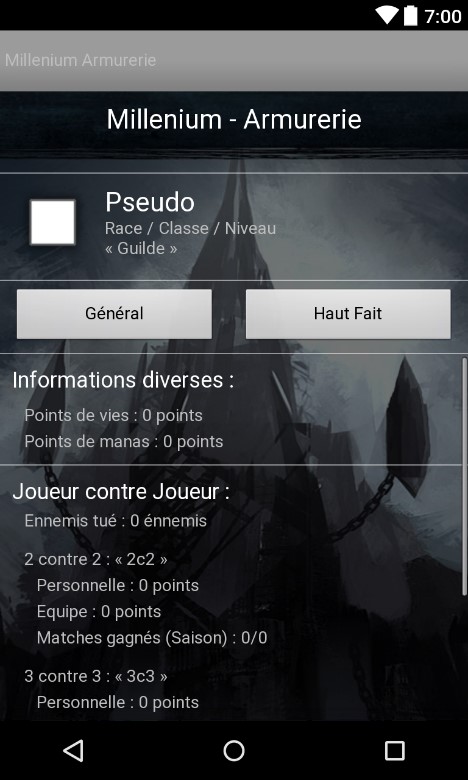
La seconde application permet de récupérer la plupart des informations sur un personnage rencontré en jeu.
L’application lie directement dans le code source de différentes pages web en utilisant l’API DOM (Document Object Model : parseur XML permettant d’extraire différentes informations).
Analyses :
• Analyse des différentes pages web (pour cibler les données utiles)
Développements :
• Développement du système de recherche de personnages (sur chacun des royaumes du serveur)
• Développement du système d’extraction des données du personnage recherché



Description :
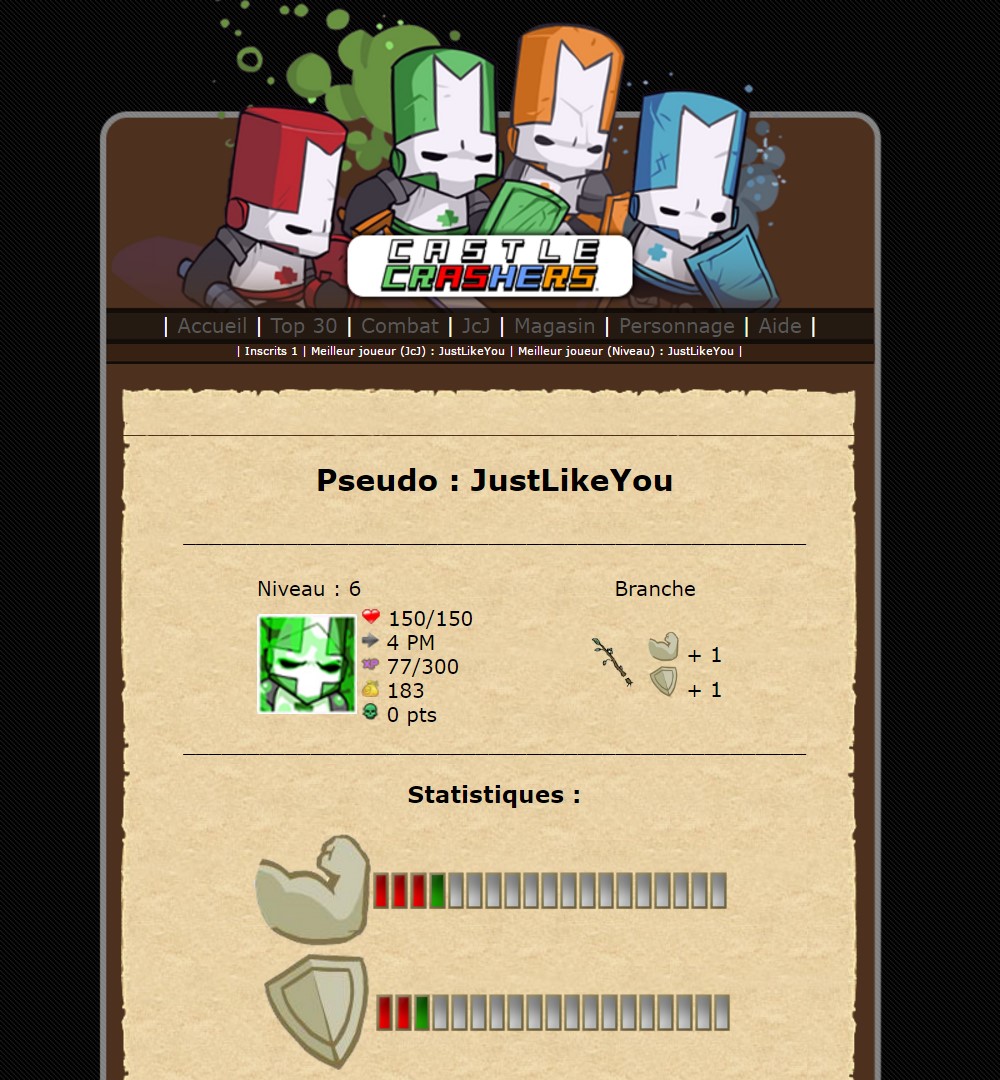
Le projet consiste à créer un petit jeu en ligne. Le but du jeu est d’augmenter la puissance d’un personnage pour qu’il devienne le meilleur du serveur. Pour cela, il peut :
• combattre des monstres en se déplaçant sur une carte
• combattre le personnage d’autre joueurs
PS : Le jeu ce base (et reprend le nom) sur l’univers « Castle Crashers ».
Version n°1 :
Base de données :
• Création de la base de données du jeu
Développements :
• Conception de l’interface de gestion du personnage
• Conception des cartes du monde (permettant au personnage de se déplacer)
• Conception du système de combat (sous la forme d’un compte-rendu de combat)
• Conception du système de récompenses (résultant d’un combat)
• Conception d’un magasin d’objets et d’armes
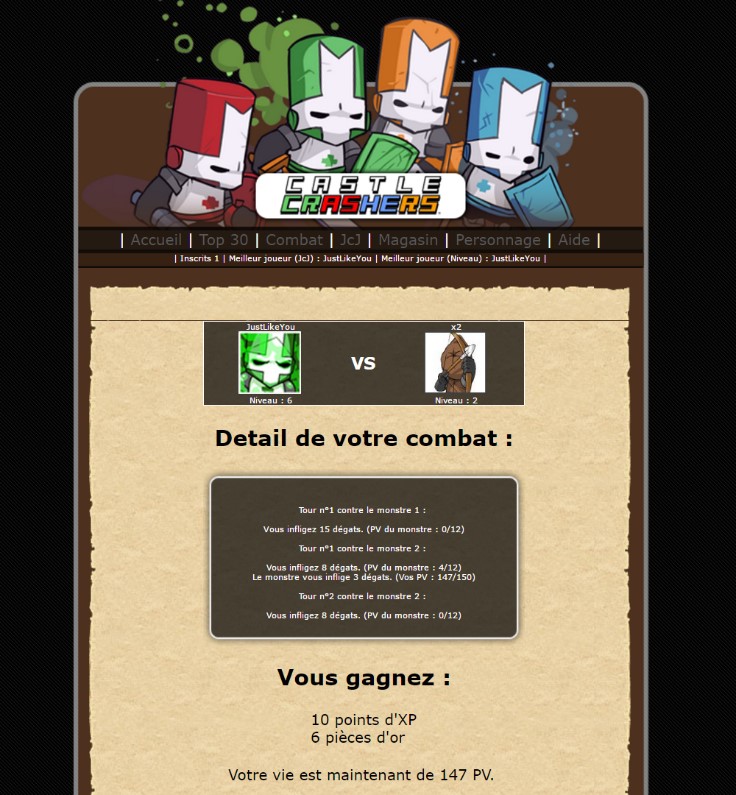
Version n°2 :
Description :
La deuxieme version du jeu est une refonte total du sytème de combats. En effet, il est désormais possible de voir son personnage se battre contre un ou plusieurs monstre(s) via une « animation » Flash.
Développements :
• Refonte du site en Flash
• Système d’utilisation des points de compétences améliorés
• Conception d’un nouveau système de combat (sous la forme combat animé en Flash)
• Ajout de nouveaux objets et de nouvelles armes




Description :
description.sdCreative
Développements :
developpement.sdCreative


Description :
description.sRouvidant
Design :
developpement.sRouvidant

Description :
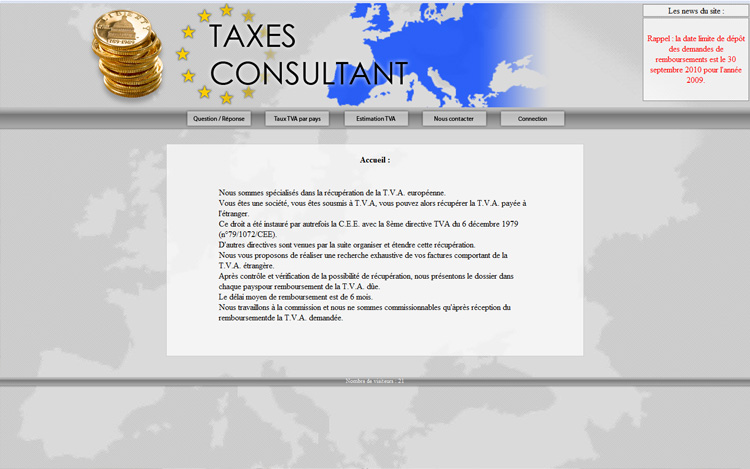
Ce projet consiste à concevoir un site « vitrine » pour une société d’audit de taxes internationales. Ce dernier doit permettre à la société de montrer son travail et aux utilisateurs du site de prendre contact avec la société.
Développements :
• Création d’un menu en Flash
• Conception du site web
• Conception d’un système d’administration des tableaux de taxes (pour permettre à la société d’actualiser les montants)

Description :
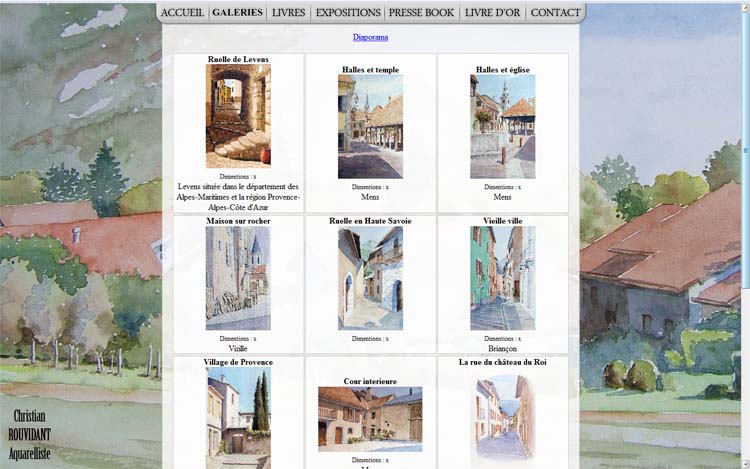
Le site internet du peintre Christian ROUVIDANT consistait à le présenter lui, ainsi que ces œuvres. Il désirait aussi afficher les articles de presse dans lequel il apparaissait et mettre un livre d’or à disposition des utilisateurs du site.
Développements :
• Conception du site web
• Conception d’une galerie (pour présenter les œuvres du peintre)
• Conception d’un système de diaporama
• Conception d’un « press book » (pour afficher des articles de presse)
• Conception d’un « livre d’or »

Description :
Pour une équipe de traduction de chapitres (scannés) de mangas, dont je faisais partie, j’ai créé le site internet permettant le téléchargement de notre travail, ainsi que la présentation des membres de l’équipe.
Développements :
• Conception du site web